
웹사이트에는 일반적으로 자체 탐색 메뉴 표시줄이 있어 사용자가 카테고리별로 더 쉽게 검색할 수 있습니다. 그런 다음 WordPress를 사용하여 웹 사이트를 구축할 때 일반적으로 탐색 메뉴를 백그라운드에서 직접 설정할 수 있으며 다른 플러그인이나 작업이 필요하지 않습니다. 이제 개인적인 경험을 바탕으로 WordPress에 탐색 메뉴 표시줄을 추가하는 방법을 알려 드리겠습니다. 설정하는 방법은 2가지가 있는데 따로 작성하겠습니다.
1. 카테고리 디렉터리에 설정 후 직접 추가
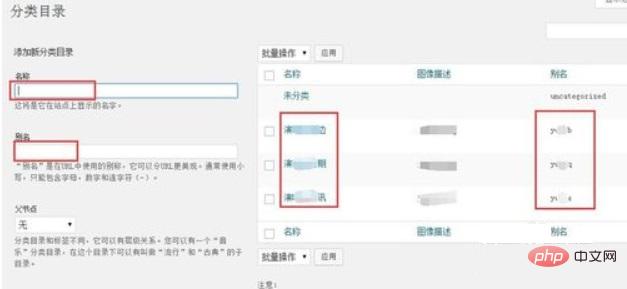
이 방법은 먼저 카테고리 디렉터리에 별칭을 설정한 후 직접 추가하는 방법입니다. 예를 들어 WordPress 배경의 "Article"에 마우스 포인터를 옮긴 경우 "Category Directory"를 선택합니다.

카테고리 디렉토리에서 "Name"과 "Alias"를 각각 입력해야 하며, 내비게이션에 이름이 표시됩니다. 컬럼에 있는 이름은 URL에 포함되어 있으므로 편리성과 단순성을 위해 영문을 사용하는 것이 가장 좋습니다.

나머지 부분을 입력해도 상관없습니다. 그런 다음 새 카테고리 디렉토리에 추가하세요. 카테고리 디렉토리에 이미 있는 경우 "편집"을 직접 클릭하여 이름, 별칭 및 기타 정보를 변경하세요.

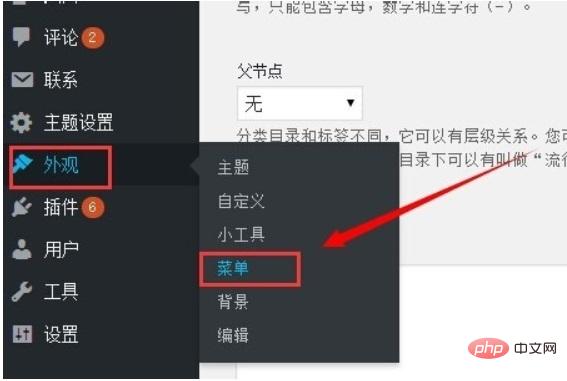
그런 다음 왼쪽의 "모양"을 확인하세요. 마우스를 올리면 몇 가지 옵션이 표시됩니다. "메뉴"를 클릭하세요.

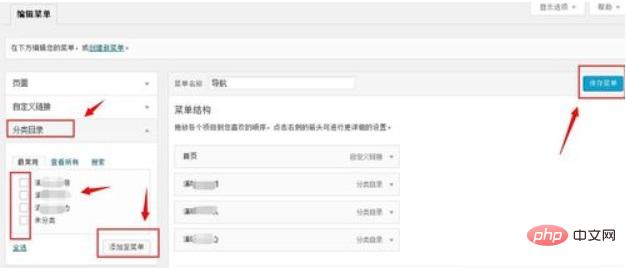
편집 메뉴에 "카테고리" 상자가 있습니다. 클릭한 후 카테고리 디렉토리 탐색이 표시됩니다. 탐색에 추가하려는 디렉토리를 선택한 다음 "메뉴에 추가"를 클릭하면 오른쪽 메뉴 구조에 나타납니다. 오른쪽 상단에 있는 '메뉴 저장'을 클릭하세요.

이렇게 하면 탐색 링크를 설정할 필요가 없습니다. 기본적으로 접두사는 기본 웹사이트가 되고 접미사는 별칭이 되어 매우 편리합니다.
2. 메뉴에서 링크 사용자 정의
또 다른 방법은 카테고리 디렉토리에 있는 항목을 사용하지 않고 모든 탐색 및 링크를 직접 정의하는 것입니다.
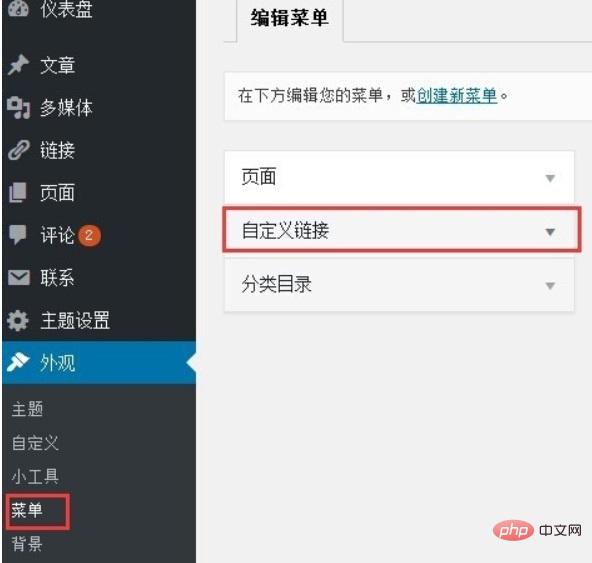
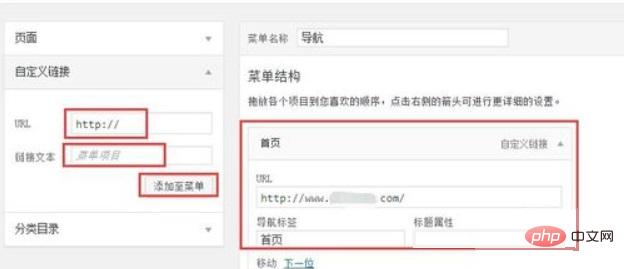
이렇게 하면 위에서 언급한 "메뉴"에 "사용자 정의 링크" 상자가 있는 것을 직접 확인할 수 있습니다.

그런 다음 "링크 URL과 탐색 메뉴 이름을 입력하세요." 메뉴에 추가"”를 선택하고 모든 항목을 추가한 후 마지막으로 메뉴를 저장합니다.

이 방법도 매우 간단하며 모두 맞춤 설정됩니다. 탐색 및 분류가 다른 경우 여기에서 설정할 수 있으며 그렇지 않은 경우 첫 번째 방법을 사용하는 것이 좋습니다.
더 많은 WordPress 관련 기술 기사를 보려면 wordpress 튜토리얼 칼럼을 방문하여 알아보세요!
위 내용은 WordPress 웹 사이트 탐색 표시줄에 탐색 메뉴 표시줄을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!