

렌더링: bootstrapTable 라디오 버튼을 클릭하고 열을 선택하고 열의 모든 값을 가져옵니다.

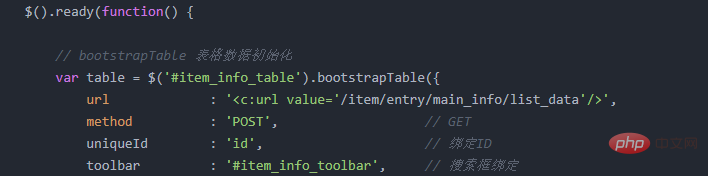
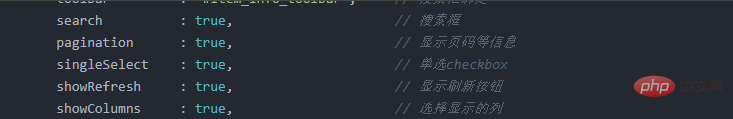
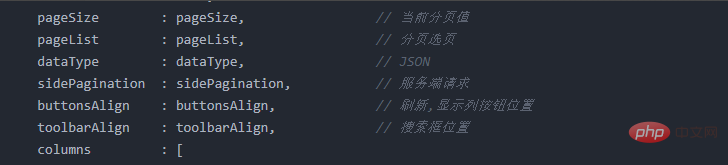
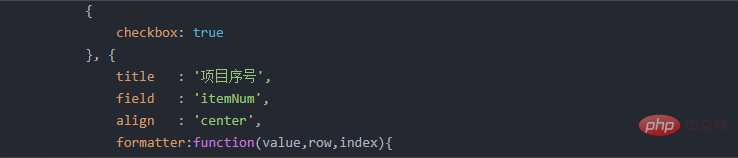
js 코드: bootstrapTable 초기화

관련 권장 사항: "bootstrap 입문 튜토리얼"
참고:
SingleSelect : true, // 단일 선택 확인란
열: [ ] // bootstrapTable 표시 단일 선택 체크박스 열

bootstrapTable url : '

참고: 첫 번째 그림에서 Chrome F12의 개체는 selectContent =table.bootstrapTable('getSelections')[0]의 데이터입니다.

이렇게 하면 부트스트랩 라디오 버튼으로 선택한 행의 데이터를 얻을 수 있습니다.

위 내용은 부트스트랩에서 테이블 라디오 버튼을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!