WP-AutoPost는 현재 최고의 WordPress용 자동 수집 및 게시 플러그인입니다. 가장 큰 특징은 모든 웹사이트에서 콘텐츠를 수집하여 WordPress 사이트에 자동으로 게시할 수 있다는 것입니다.
피드 기반으로만 수집할 수 있는 대부분의 다른 워드프레스 수집 플러그인과 달리 피드 수집을 사용하는 데에는 먼저 전체 텍스트 피드를 찾아야 하는데 이제 매우 많은 단점이 있습니다. 온라인에는 전체 텍스트 피드가 거의 없으며 대부분은 기사 초록만 수집할 수 있습니다. 피드를 사용하여 기사 초록을 수집하더라도 원본 텍스트를 보려면 링크를 클릭해야 합니다. 이는 외부 링크를 제공하는 것과 같습니다. 다른 웹사이트.
영어 쓰레기 처리장으로 널리 사용되는 WP-Robot은 수집 소스가 20개 이상만 있고, 기사 소스도 상대적으로 단일하고 제한적입니다.

하지만 WP-AutoPost에는 위의 단점이 없습니다. 모든 웹사이트의 콘텐츠를 실제로 수집하고 자동으로 게시할 수 있습니다. 수동 작업 없이 자동으로 콘텐츠 필터링, HTML 태그 필터링, 키워드 교체, 자동 링크, 자동 태그 지정, 원격 이미지를 로컬 서버로 자동 다운로드, 기사 접두사 및 접미사 자동 추가, Microsoft 번역 사용 기능을 제공합니다. 수집된 기사를 다양한 언어로 자동 번역하여 게시하는 엔진입니다.
WP-AutoPost 중국어 무료 다운로드 주소: https://www.xuewangzhan.net/cj/11379.html (공식 홈페이지 주소: http://wp-autopost.org/zh)#🎜 🎜 #
1. WP-AutoPost
설치 다른 WordPress 플러그인과 마찬가지로 플러그인 디렉토리에 직접 업로드하고 활성화한 다음 그것을 사용하면 추가 설정이 필요하지 않으며 코드를 수정할 필요도 없습니다.2. 컬렉션 작업 만들기
"새 작업"을 클릭한 후 작업 이름을 입력하여 새 작업을 만듭니다. 작업 그런 다음 작업 목록에서 작업을 보고 작업에 대한 추가 설정을 지정할 수 있습니다.
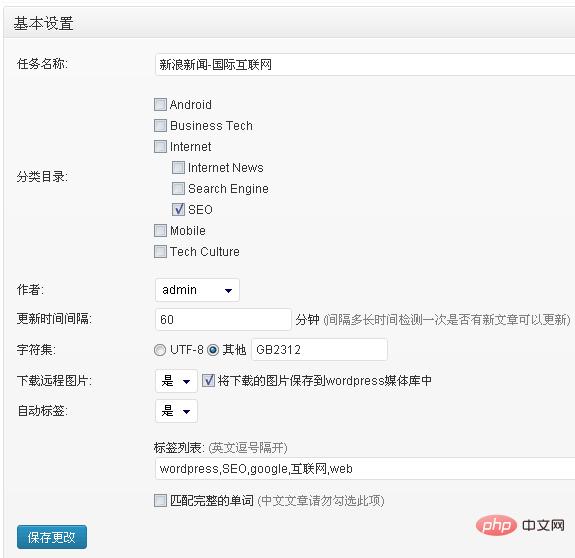
3. 기본 설정
 # 🎜 🎜#기본 설정 탭에서 다음과 같은 설정을 할 수 있습니다:
# 🎜 🎜#기본 설정 탭에서 다음과 같은 설정을 할 수 있습니다:
작업 이름: 작업 이름을 수정할 수 있습니다. 카테고리 디렉터리: 작업이 수집한 기사가 게시되는 카테고리 디렉터리 작성자: 작업이 수집합니다. 게시된 기사 작성자는 WordPress에 등록된 사용자여야 합니다. 업데이트 간격: 이 수집 작업에 새 기사가 있는지 감지하는 빈도입니다. 문자 집합: 대상 웹사이트의 문자 집합 인코딩을 수집합니다. 대상 웹 페이지의 인코딩 설정이 UTF8이 아니며 캡처된 웹 페이지가 깨질 수 있습니다. 이 문제는 올바른 문자 세트를 설정하면 해결될 수 있습니다(문자 세트를 올바르게 설정하는 방법: 기사의 경우). 이 작업에 따라 수집된 이미지가 포함된 경우 원격 이미지를 로컬 서버에 다운로드할지 여부를 선택할 수 있습니다. 원격 이미지를 다운로드할지 여부를 선택할 수 있습니다. 또한 다운로드한 이미지 정보를 WordPress 미디어 라이브러리에 저장할지 여부도 선택할 수 있습니다. 자동 태그: 사용할지 여부를 선택합니다. 자동 태그 태그 목록: 자동 태그를 사용한 후 기사에 키워드가 포함되어 있으면 자동으로 추가됩니다. 태그가 완전한 단어와 일치합니다. 이 설정은 영어 기사에 유효합니다. # 🎜🎜#
4. 기사 소스 설정 이 탭에서 기사 소스의 기사 목록 URL과 특정 기사에 대한 일치 규칙
을 설정해야 합니다. 예를 들어 "Sina Internet News" 모음입니다. 기사 목록 URL은 http://roll.tech.cn/internet_worldlist/index.shtml 따라서 수동으로 지정한 기사 목록 URL에 다음과 같이 URL을 입력합니다. :
이후 기사 목록 URL 에서 특정 기사 URL에 대한 일치 규칙을 설정해야 합니다. 관련 권장 사항: "WordPress Tutorial "
"
기사 URL 일치 규칙 설정은 다음과 같습니다. 매우 간단하며 복잡한 설정이 필요하지 않습니다. 두 가지 일치 모드가 제공됩니다. URL 와일드카드 일치 또는 CSS 선택기 일치를 사용하는 것이 일반적으로 더 쉽습니다.
1. URL 와일드카드를 사용하여 목록 URL http://roll.tech.sina.com.cn/internet_worldlist/index에서 기사를 클릭합니다. shtml, we 각 기사의 URL은 다음과 같은 구조를 가지고 있음을 알 수 있습니다
http://tech.sina.com.cn/i/2013-06-27/16328485884.shtml#🎜 🎜#
따라서 URL에서 변경되는 숫자나 문자를 와일드카드 문자(*)로 바꾸십시오. 예: http://tech.sina.com.cn/i/(*)/(*) .shtml#🎜🎜 #
2과 일치하려면 CSS 선택기를 사용하세요.
일치에 CSS 선택기를 사용하려면 목록 URL을 보고 기사 URL의 CSS 선택기만 설정하면 됩니다(CSS 선택기가 무엇인지 모르는 경우 CSS 선택기 설정 방법을 잠시 알아보세요). http://roll.tech .sina.com.cn/internet_worldlist/index.shtml의 소스 코드는 아래와 같이 목록 URL 아래에서 특정 기사의 하이퍼링크 코드를 쉽게 찾을 수 있습니다.
기사의 하이퍼링크를 볼 수 있습니다. a 태그는 "contList" 클래스가 있는 태그 안에 있으므로 기사 URL의 CSS 선택자는 아래와 같이 .contList a로 설정하기만 하면 됩니다. 
설정이 완료된 후 설정이 올바른지 알 수 없습니다. 위 그림의 테스트 버튼을 클릭하면 올바르게 설정되면 그림과 같이 목록 URL 아래에 모든 기사 이름과 해당 웹 페이지 주소가 나열됩니다. 아래: 
 6. 이 탭의 기사 크롤링 설정
6. 이 탭의 기사 크롤링 설정
다음으로 기사 제목과 기사 내용에 대한 일치 규칙을 설정하는 방법이 두 가지 있습니다. 더 간단하고 정확한 CSS 선택기 방법입니다. (CSS 선택기가 무엇인지 모릅니다. CSS 선택기 설정 방법을 1분만에 알아보세요)
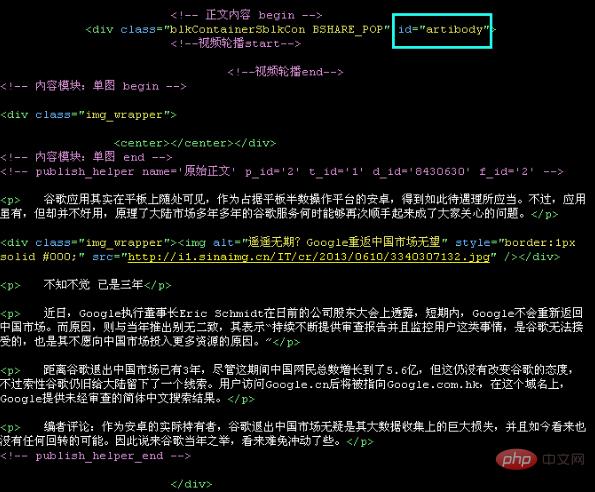
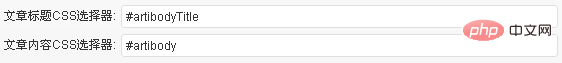
기사 제목 CSS 선택기와 기사 내용 CSS 선택기만 설정하면 기사 제목과 기사 내용을 정확하게 캡처할 수 있습니다. 기사 소스 설정에서 "Sina Internet News" 컬렉션을 예로 들어 설명하겠습니다. 여기서는 목록 URL http://roll.tech.sina.com.cn을 보고 이 예를 사용하여 설명하겠습니다. /internet_worldlist/index.shtml 특정 기사의 소스 코드는 예를 들어 특정 기사 http://tech.sina.com.cn/n/i/2013-06- 의 소스 코드를 보면 쉽게 설정할 수 있습니다. 10/06308430630.shtml, 아래와 같이:기사 제목이 ID가 "artibodyTitle"인 태그 내에 있음을 확인할 수 있으므로 기사 제목 CSS 선택기는 #artibodyTitle로만 설정하면 됩니다. 마찬가지로 기사 코드의 관련 콘텐츠를 찾으세요. 
기사 콘텐츠가 ID가 "artibody"인 태그 내에 있음을 확인할 수 있으므로 기사 콘텐츠 CSS 선택기는 다음과 같이 #artibody로 설정하면 됩니다. 아래와 같습니다.

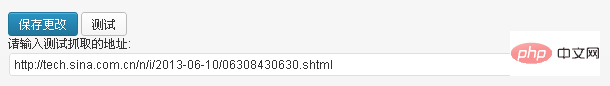
설정이 완료된 후 설정이 올바른지 알 수 없는 경우 테스트 버튼을 클릭하고 테스트 주소를 입력하면 됩니다. 설정이 올바른 경우 기사 제목과 기사 내용이 표시됩니다. 설정을 쉽게 확인할 수 있도록 표시됩니다


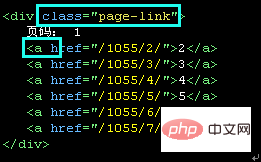
할 수 있습니다. 페이징 링크 A 태그가 "page-link" 클래스가 있는 태그 안에 있는지 확인하세요.
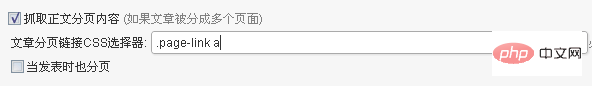
따라서 기사 페이징 링크 CSS 선택기는 아래와 같이 .page-link a 로 설정됩니다. 
페이지 매김을 선택하면 게시할 때 게시된 기사에도 페이지가 매겨집니다. WordPress 테마가 태그를 지원하지 않으면 확인하지 마세요.
 8. 기사 내용 필터링 기능
8. 기사 내용 필터링 기능
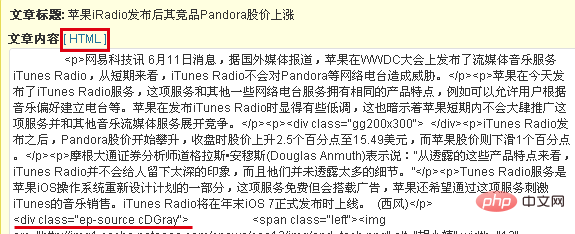
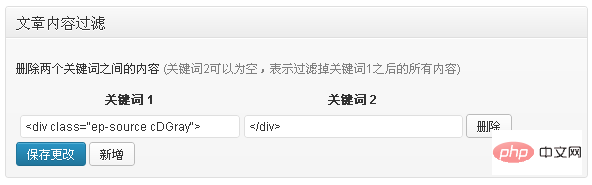
아래와 같이 기사를 테스트하고 크롤링한 결과 기사에 게시하고 싶지 않은 내용이 있음을 발견했습니다. HTML 표시로 전환하고 해당 내용의 HTML 코드를 찾은 다음 각각 2개의 키워드를 설정했습니다. 콘텐츠를 필터링합니다.
 여러 콘텐츠를 필터링해야 하는 경우 여러 설정 세트를 추가할 수 있습니다.
여러 콘텐츠를 필터링해야 하는 경우 여러 설정 세트를 추가할 수 있습니다.
 9. HTML 태그 필터링 기능
9. HTML 태그 필터링 기능
HTML 태그 필터링 기능을 사용하면 수집된 기사에서 하이퍼링크(태그 등)를 필터링할 수 있습니다.
위 내용은 워드프레스 자동 수집 플러그인 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!