
많은 분들이 워드프레스를 사용하시면서 어떤 분들은 항상 이런 질문을 하십니다. 워드프레스 편집기에서 사진의 왼쪽, 오른쪽, 중앙 표시를 자유롭게 조절할 수 있고, 사진 주위에 텍스트가 표시되는 것은 왜 안되는 걸까요? 프론트 데스크에 전시되나요? 모두 왼쪽에 있고 스타일이 지저분합니다.
WordPress 백엔드에 로그인하고 WordPress 테마 편집기를 시작하세요.

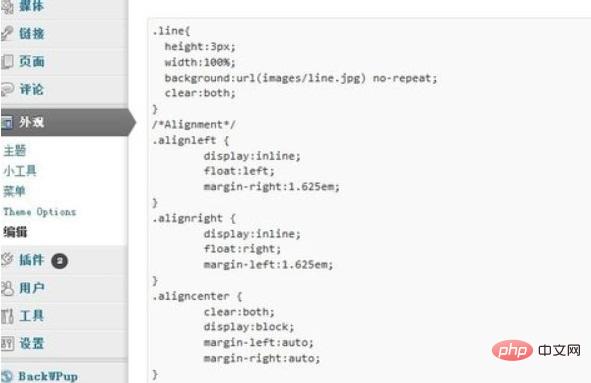
stype.css
/*Alignment*/
.alignleft {
display:inline;
float:left;
margin-right:1.625em;
}
.alignright {
display:inline;
float:right;
margin-left:1.625em;
}
.aligncenter {
clear:both;
display:block;
margin-left:auto;
margin-right:auto;
}끝에 다음 코드를 추가하세요. 더 많은 WordPress 관련 기술 기사를 보려면 wordpress tutorial 칼럼을 방문하여 알아보세요!
위 내용은 WordPress 이미지를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!