CSS table-layout 속성은 테이블의 테이블 레이아웃을 설정할 때 사용되는 레이아웃 알고리즘을 설정하는 데 사용됩니다. 고정 레이아웃 알고리즘은 더 빠르지만 유연성이 떨어지는 반면, 자동 알고리즘은 느리지만 기존 HTML 테이블을 더 잘 반영합니다. 모든 브라우저는 table-layout 속성을 지원합니다.

CSS 테이블 레이아웃 속성을 어떻게 사용하나요?
table-layout 속성은 테이블의 테이블 레이아웃 알고리즘을 설정합니다.
구문:
table-layout:automatic|fixed|inherit;
속성 값:
● 자동: 기본값. 열 너비는 셀 내용에 따라 설정됩니다.
● 고정: 열 너비는 테이블 너비와 열 너비로 설정됩니다.
● inherit: 테이블 레이아웃 속성의 값이 상위 요소에서 상속되도록 지정합니다.
설명: 이 속성은 테이블 레이아웃을 완료할 때 사용되는 레이아웃 알고리즘을 지정합니다. 고정 레이아웃 알고리즘은 더 빠르지만 유연성이 떨어지는 반면, 자동 알고리즘은 느리지만 기존 HTML 테이블을 더 잘 반영합니다.
참고: 모든 브라우저는 테이블 레이아웃 속성을 지원합니다. 속성 값 "inherit"는 모든 버전의 Internet Explorer(IE8 포함)에서 지원되지 않습니다.
css 테이블 레이아웃 속성 예
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
<br />
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
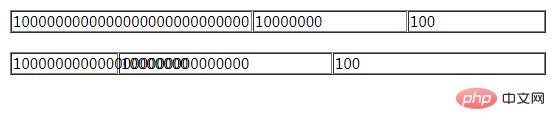
</html>렌더링:

위 내용은 CSS 테이블 레이아웃 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


