css 열 규칙 속성은 열 사이의 너비, 스타일 및 색상을 설정하는 데 사용할 수 있는 모든 열 규칙-* 속성을 설정하기 위한 약식 속성입니다.

CSS 열 규칙 속성을 사용하는 방법은 무엇입니까?
column-rule 속성은 모든 column-rule-* 속성에 대한 단축 속성을 설정합니다.
구문:
column-rule: column-rule-width column-rule-style column-rule-color;
속성 값:
●column-rule -width 열 사이의 너비 규칙을 설정합니다.
●column-rule-style 열 사이의 스타일 규칙을 설정합니다.
● column-rule-color 열 사이의 색상 규칙을 설정합니다.
참고:
Internet Explorer 10 및 Opera는 열 규칙 속성을 지원합니다. Firefox는 대체 -moz-column-rule 속성을 지원합니다. Safari와 Chrome은 대체 -webkit-column-rule 속성을 지원합니다. Internet Explorer 9 및 이전 브라우저는 열 규칙 속성을 지원하지 않습니다.
css 열 규칙 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff0000; /* Firefox */
-webkit-column-rule:4px outset #ff0000; /* Safari and Chrome */
column-rule:4px outset #ff0000;
}
</style>
</head>
<body>
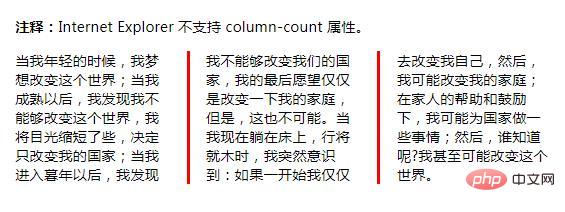
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>렌더링:
 # 🎜🎜#
# 🎜🎜#
위 내용은 CSS 열 규칙 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

