dreamweaver cc에서 직접 CSS 파일을 생성하거나 CSS 코드를 수동으로 입력하여 규칙 등을 정의할 수 있습니다.

비주얼 CSS 편집을 사용하려면 기본 인터페이스의 활성 창에서 CSS 디자이너를 사용할 수 있습니다. 소프트웨어 창의 오른쪽에서 CSS 디자이너를 찾으세요.
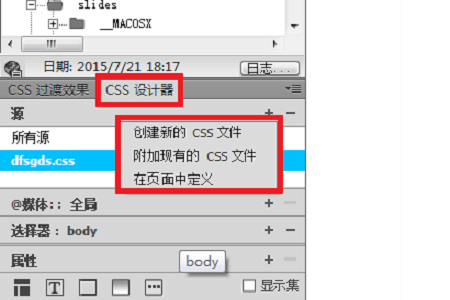
예: 새 HTML 파일을 만들고 CSS 디자이너의 '소스' 창에서 '+' 기호를 클릭한 다음 다음을 포함하여 CSS를 만드는 방법을 선택합니다. 새 CSS 만들기, 기존 CSS 또는 페이지에 추가 CSS 스타일을 만듭니다.
"선택기" 창에서 "+" 기호를 클릭하고 본문을 선택하면 아래의 "속성" 창에 해당 속성을 클릭하여 편집할 수 있는 목록이 표시되는 것을 볼 수 있습니다. 마우스로 선택하거나, 값을 입력하고 편집한 후, 편집 중에 스타일 변경 사항이 "디자인" 창에 표시됩니다.
마지막으로 새로운 CSS 파일이라면 저장 경로가 정확해야 합니다.

위 내용은 dw에서 CSS 파일을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!