
css line-height 속성 정의 및 사용법
정의 및 사용법
line-height 속성은 줄 사이의 거리(줄 높이)를 설정합니다.
참고: 음수 값은 허용되지 않습니다.
Description
이 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
줄 높이와 글꼴 크기(CSS에서는 '줄 간격'이라고 함) 사이의 계산된 차이를 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가합니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
원래 숫자 값은 배율 인수를 지정하며, 하위 요소는 계산된 값 대신 이 배율 인수를 상속합니다.

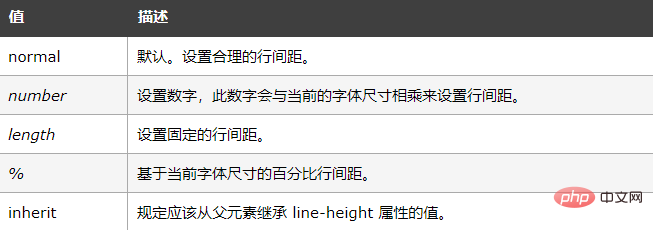
가능한 값

예
행 높이를 백분율로 설정:
p.small {line-height:90%}
p.big {line-height:200%}위 내용은 CSS의 줄 높이 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!