css 문자 간격 속성은 문자 간격(문자 간격)을 늘리거나 줄이는 데 사용됩니다. 여기서 일반 | 길이는 0입니다. 이 속성은 음수 값을 허용하므로 문자가 더 가깝게 압착됩니다.

CSS 문자 간격 속성을 어떻게 사용하나요?
letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다.
구문:
letter-spacing : normal | length | inherit ;
속성 값:
● 일반: 기본값. 문자 사이에 추가 공백을 지정하지 않습니다.
● length: 문자 사이의 고정된 간격을 정의합니다(음수 값 허용).
● inherit: 문자 간격 속성의 값이 상위 요소에서 상속되도록 지정합니다.
참고: 이 속성은 음수 값을 허용하여 문자를 서로 가깝게 만듭니다.
참고: 모든 브라우저는 문자 간격 속성을 지원합니다. 속성 값 "inherit"는 모든 버전의 Internet Explorer(IE8 포함)에서 지원되지 않습니다.
css 문자 간격 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h1 {letter-spacing: -10px}
h3 {letter-spacing: normal}
h4 {letter-spacing: 20px}
</style>
</head>
<body>
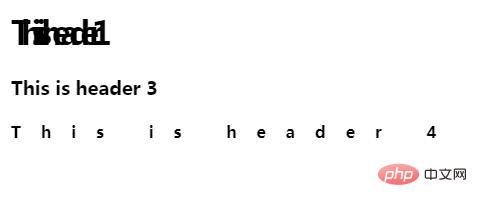
<h1>This is header 1</h1>
<h3>This is header 3</h3>
<h4>This is header 4</h4>
</body>
</html>렌더링:

위 내용은 CSS 문자 간격 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!