
CSS 텍스트 장식 속성 정의 및 사용 지침
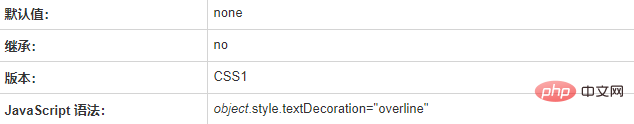
text-장식 속성은 텍스트에 추가되는 장식을 지정합니다.
참고: 수정된 색상은 "color" 속성에 의해 설정됩니다.

예:
h1, h2, h3 및 h4 요소 텍스트 장식 설정
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
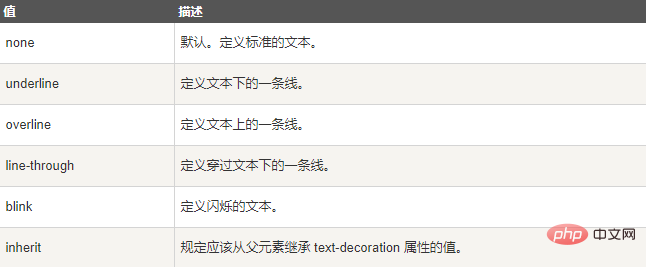
h3 {text-decoration:underline}속성 값

위 내용은 CSS 텍스트 장식 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


