html 범례 태그는 fieldset 요소의 제목(캡션)을 정의하는 데 사용됩니다.

html 범례 태그를 사용하는 방법은 무엇입니까?
기능: fieldset 요소의 제목(캡션)을 정의합니다.
참고: 모든 브라우저는
참고: HTML 4.01에서는 정렬 속성이 더 이상 사용되지 않습니다. XHTML 1.0 Strict DTD에서는 정렬 속성이 지원되지 않습니다. CSS를 사용하여
html 범례 태그 예
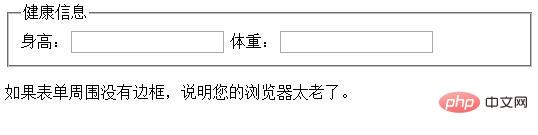
<!DOCTYPE HTML> <head> <meta charset="UTF-8"> </head> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重: <input type="text" /> </fieldset> </form> <p>如果表单周围没有边框,说明您的浏览器太老了。</p> </body> </html>
렌더링:

위 내용은 HTML 범례 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



