HTML의 제목 태그는 웹페이지의 제목을 정의하는 데 사용됩니다. 또한 제목 태그는 브라우저 상단에 표시됩니다. 제목 태그.

html 제목 태그를 사용하는 방법은 무엇입니까?
html 제목 태그는
에 있는 문서의 제목을 정의할 수 있습니다.참고:브라우저에서는 제목을 특별한 방식으로 사용하며 일반적으로 브라우저 창의 제목 표시줄이나 상태 표시줄에 제목을 배치합니다. 마찬가지로 사용자의 링크 목록이나 즐겨찾기 또는 책갈피 목록에 문서가 추가되면 제목이 문서 링크의 기본 이름이 됩니다.
Syntax
제목 요소는 모든 HTML 문서에 필요합니다. 기능:
● 브라우저 도구 모음에서 제목 정의
● 페이지가 즐겨찾기에 추가될 때 제목 제공
● 검색 엔진 결과에 표시되는 페이지 제목
● 제목 태그 배치 위치
참고:
팁:
html 제목 태그 예
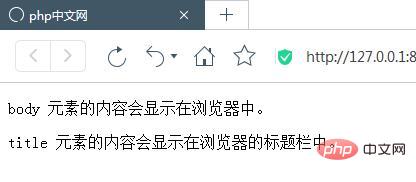
출력:

위 내용은 HTML 제목 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



