
flex-flow 속성
의미 및 사용법:
flex-flow 속성은 flex-direction 및 flex-wrap 속성의 복합 속성으로, 하위 요소의 배열을 설정하거나 검색하는 데 사용됩니다. 플렉스 박스 모델 객체
flex-direction 속성: 유연한 항목의 방향을 지정합니다
flex-wrap 속성: 유연한 항목을 행으로 분할할지 열로 분할할지 지정합니다
참고: 요소가 flexbox 객체의 경우 flex-flow 속성은 효과가 없습니다

CSS 구문:
flex-flow: flex-direction flex-wrap|initial|inherit;
속성 값:

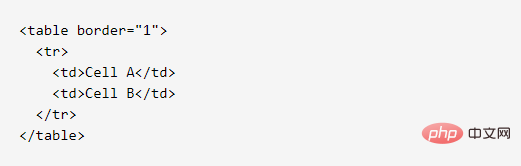
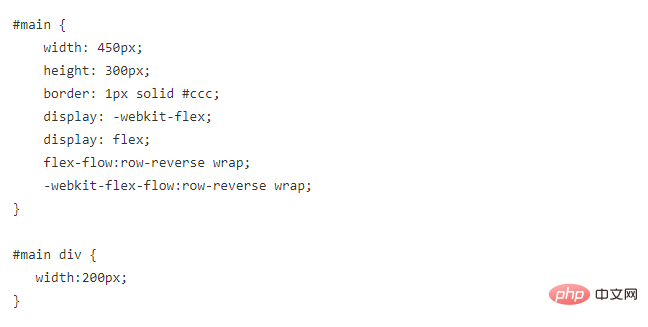
Instance

위 내용은 CSS flex-flow 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!