css align-self 속성은 측면 축(세로 축) 방향으로 플렉스 항목의 정렬을 정의하는 데 사용됩니다. 컨테이너에 맞게 늘어납니다. 컨테이너 중앙에 위치하며 컨테이너 시작 부분에 위치합니다. 기준선의 컨테이너에 있는 컨테이너의 끝입니다.
css align-self 속성
align-self 속성은 유연한 상자 레이아웃 모듈의 하위 속성입니다.
기능: 플렉스 항목의 정렬을 측면 축(세로 축) 방향으로 개별적으로 정의합니다.
참고: align-self 속성은 유연한 컨테이너의 align-items 속성을 재정의할 수 있습니다.
Syntax
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
속성 값:
auto: 기본값. 요소는 상위 컨테이너의 align-items 속성을 상속합니다. 상위 컨테이너가 없으면 "확장"됩니다.

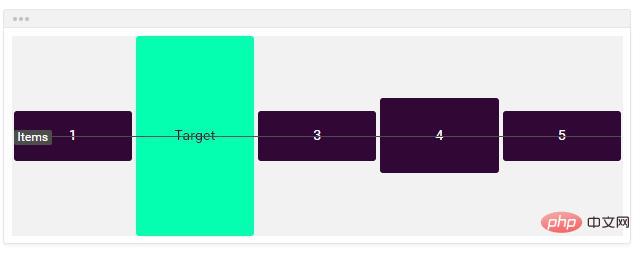
늘이기: 요소가 컨테이너에 맞게 늘어납니다. 교차축 크기 속성 값이 'auto'인 경우 해당 값은 항목의 여백 상자 크기를 행 크기에 최대한 가깝게 만들지만 동시에 '최소/최대' 제약 조건을 준수합니다. 너비/높이' 속성을 사용합니다.

center: 요소가 컨테이너 중앙에 위치합니다. Flexbox 요소는 행의 교차(세로) 축 중앙에 위치합니다. (행의 크기가 Flexbox 요소의 크기보다 작은 경우 양방향으로 동일한 길이로 오버플로됩니다.)

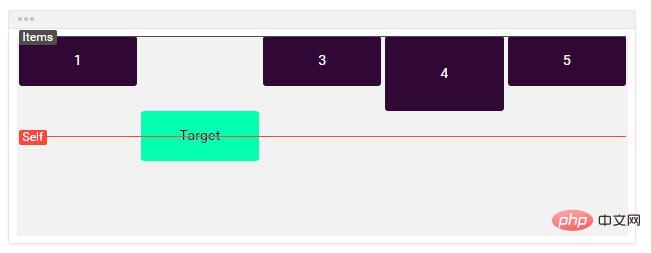
flex-start: 요소가 컨테이너의 시작 부분에 위치합니다. Flexbox 요소의 교차축(세로) 시작 위치의 테두리는 행의 교차축 시작 테두리에 가깝습니다.

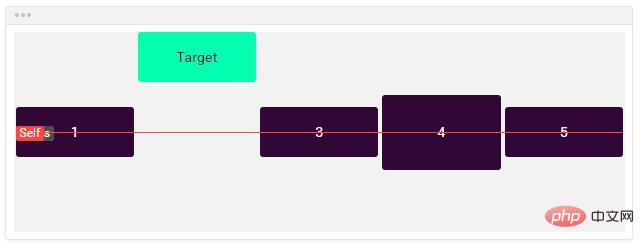
flex-end: 요소가 컨테이너 끝에 위치합니다. Flexbox 요소의 교차축(세로축)의 시작 가장자리는 행 교차축의 끝 가장자리에 가깝습니다.

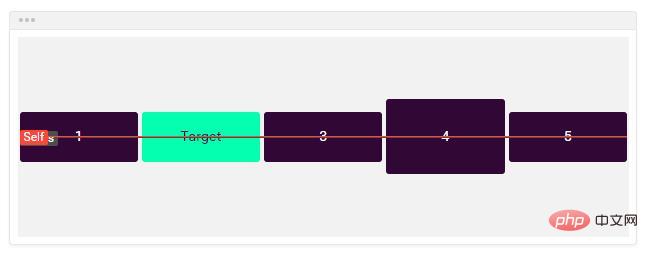
baseline: 요소는 컨테이너의 기준선에 위치합니다. flexbox 요소의 인라인 축과 교차 축이 동일한 경우 이 값은 'flex-start'와 같습니다. 그렇지 않으면 이 값이 기준선 정렬에 참여하게 됩니다.

css align-self 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
height: 200px;
display: flex;
}
.flex-start {
align-self: flex-start;
}
.flex-end {
align-self: flex-end;
}
.center {
align-self: center;
}
.baseline {
align-self: baseline;
}
.stretch {
align-self: stretch;
}
.flex-item {
background: tomato;
padding: 5px;
width: 100px;
margin: 5px;
line-height: 100px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container">
<li class="flex-item flex-start">1</li>
<li class="flex-item flex-end">2</li>
<li class="flex-item center">3</li>
<li class="flex-item baseline">4</li>
<li class="flex-item stretch">5</li>
</ul>
</div>
</body>
</html>렌더링:
위 내용은 CSS align-self 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!