이전에는 Vue+element를 사용하여 백그라운드 관리 시스템을 작성했는데, 로그인 후 axios를 사용하여 데이터 및 매개변수를 요청할 때 데이터를 정상적으로 가져오지 못했습니다. 이후에 저도 Baidu를 사용해 보았는데 그 이유는 매개 변수를 전달할 때 직렬화해야 한다는 것이었습니다.

qs 플러그인은 여기에서 사용됩니다:
간단히 말하면 qs는 보안을 추가하는 쿼리 문자열 구문 분석 및 직렬화 문자열을 위한 라이브러리입니다.
프로젝트의 명령줄 도구를 사용하고 다음을 입력합니다: npm install qs
설치가 완료된 후 사용해야 하는 구성 요소 중: import qs from 'qs'
특정 용도에서는 qs를 확인했습니다. Parse() 및 qs.stringify()
이 두 가지 방법은 모두 직렬화이지만 여전히 차이점이 있습니다.
qs.parse()는 URL을 객체로 파싱하는 형식입니다.
qs.stringify()는 객체를 URL로 직렬화하는 형식으로, &
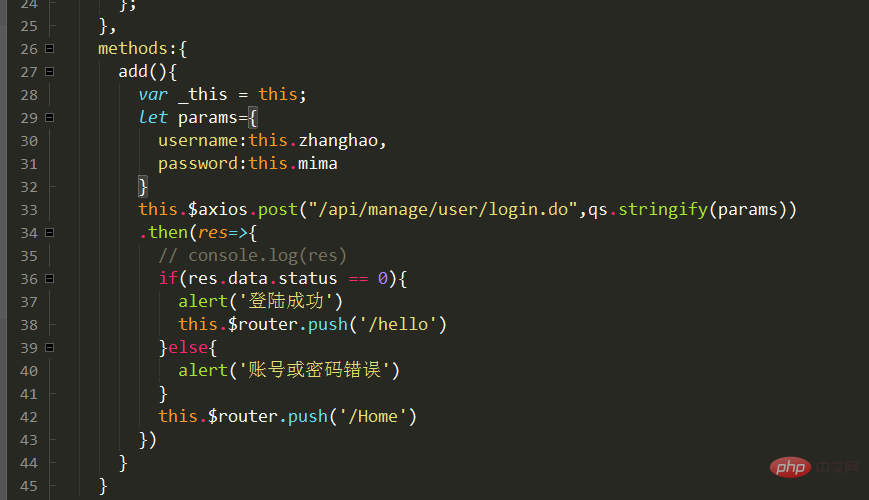
내가 직면한 문제를 해결하려면, qs.stringify ()
그림 바로 위에 간단한 요청 로그인 예를 사용했습니다:

위 내용은 vue qs 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!