최근 HTML5를 배우며 캔버스 게임을 만들면서 HTML5의 강력한 도구인 캔버스 외에 주목할 만한 WebSocket도 있다는 것을 알게 되었습니다. 듀얼 스크린 인터랙티브 게임을 만드는 데 사용할 수 있습니다. 듀얼 스크린 인터랙티브 게임이란 무엇입니까? 모바일 기기를 통해 PC 웹게임을 제어하는 것입니다. 이 경우 실시간 통신이 사용되며 의심할 여지없이 WebSocket이 가장 적합합니다. WebSocket은 HTTP에 비해 많은 장점이 있습니다. 주된 이유는 WebSocket이 TCP 연결만 설정하고 데이터를 클라이언트에 적극적으로 푸시할 수 있다는 점입니다. 또한 데이터 전송량을 줄이기 위해 더 가벼운 프로토콜 헤더도 있습니다. 따라서 WebSocket은 당분간 실시간 통신을 위한 최고의 프로토콜입니다.
서버 언어 선택에 있어서는 첫째, 저는 프론트엔드 작업을 하고 있고 자바스크립트에 익숙하기 때문에 당연히 다른 백엔드 언어에 비해 nodeJ를 선호합니다. 둘째, NodeJ 자체가 매우 좋습니다. 이벤트 중심 접근 방식으로 많은 고객과 상호 작용하며 높은 동시 연결을 유지합니다. 그래서 저는 NodeJ를 선택했습니다.
서버 구현은 매우 간단합니다. 먼저 nodejs-websocket이라는 nodeJs 모듈을 설치합니다. nodeJs 명령줄에 npm install nodejs-websocket을 직접 입력하고 Enter를 누르면 서버 설정이 시작됩니다. . nodejs-websocket 모듈 덕분에 우리는 많은 작업을 직접 수행할 필요가 없으며 다른 사람의 캡슐화된 메서드를 직접 호출할 수 있습니다.
[서버 코드] 클라이언트의 메시지를 기반으로 어느 것이 game1이고 어느 것이 game2인지 판단하고 연결 개체를 저장합니다.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[game1 코드]: 세 상자의 내용을 클릭하여 서버로 전송
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
</html>[game2 코드]: 서비스에서 푸시한 메시지를 받아 표시합니다
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
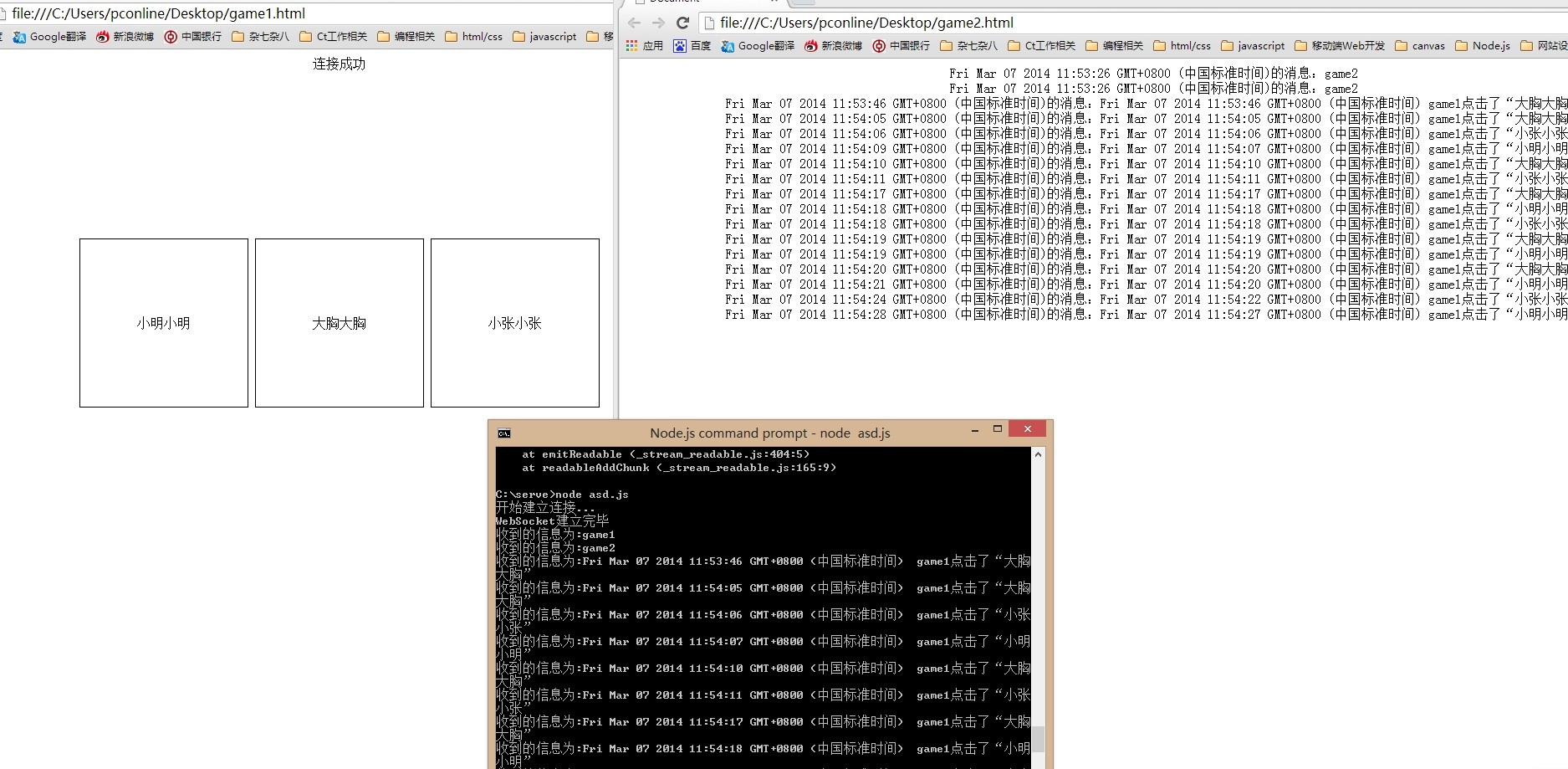
</html>실행 중인 스크린샷:

코드는 매우 간단합니다. 이해하기 쉽고 nodejs-WebSocket 호출도 매우 간결하고 명확합니다. nodejs-websocket의 특정 API는 https://www. npmjs.org/package/nodejs-websocket에 소개가 있습니다. 클라이언트 구현도 매우 간단합니다. onopen 및 메시지.
ps: nodejs 단점
1. nodejs는 매우 빠르게 업데이트되며 버전 호환성이 있을 수 있습니다
2. Nodejs는 아직 성숙하지 않았고 아직 큰 규모의 프로덕션도 없습니다.
3. 다른 서버와 달리 nodejs는 다른 연결에 대한 프로세스 및 스레드 작업을 지원하지 않습니다.
Nodejs가 우리에게 제공하는 무한히 원활한 개발을 평가하는 동안 특히 "장기 연결" 네트워크 통신 애플리케이션의 경우 Nodejs의 미성숙성을 고려해야 합니다.