
프로덕션 환경에서 Kestrel Http 서버로 요청을 전달하려면 역방향 프록시 서버를 사용하는 것이 좋습니다. 이 문서에서는 Nginx --->ASP.NET Core 배포 아키텍처를 컨테이너화하는 프로세스를 연습합니다.
Docker에 Nginx를 배포하는 데는 두 가지 옵션이 있습니다--->ASP.NETCore 첫 번째는 Nginx 배포입니다. +이 기사의 초점인 단일 컨테이너의 ASP.NET Core 또 다른 방법은 Nginx와 ASP.NET Core를 독립 컨테이너에 별도로 배포하는 것입니다. 컨테이너 간의 통신은 Docker의 내장 네트워크 브리지를 통해 완료됩니다. 후속 블로그 게시물을 계속 지켜봐 주시기 바랍니다).
 이 연습에서는 .NET Core CLI를 사용하여 기본 웹 애플리케이션을 만듭니다.
이 연습에서는 .NET Core CLI를 사용하여 기본 웹 애플리케이션을 만듭니다. mkdir app cd app dotnet new web dotnet restore dotnet build
그런 다음 프로젝트가 지정된 디렉터리에 게시됩니다(dotnet 게시 ), 발행물이 생성됩니다. 파일은 이미지 패키징에 사용됩니다.
관련 튜토리얼: Linux 비디오 튜토리얼
 이미지 빌드
이미지 빌드 시간 ASP.NETCore 런타임 이미지 [mcr.microsoft.com/dotnet/core/aspnet:2.2]가 기본 이미지로 사용됩니다. 이 이미지에는 .NET Core 런타임, ASP.NET Core 프레임워크 구성 요소 및 종속성이 포함됩니다. 프로덕션 배포에 사용되었습니다.
Pit 1: 이 배포는 웹 앱입니다. [mcr.microsoft.com/dotnet/core/runtime:2.2]를 기본 이미지로 사용하지 마세요. 오류가 보고됩니다. 컨테이너를 시작할 때: # 🎜🎜#
호환되는 프레임워크 버전을 찾을 수 없습니다지정된 프레임워크 'Microsoft.AspNetCore.App', 버전 '2.2.0'이 아닙니다. found.- 애플리케이션 종속성을 확인하고 다음 위치에 설치된 프레임워크 버전을 대상으로 지정합니다./usr/share/dotnet/- .NET Core 설치 필수 구성 요소는 이 문제를 해결하는 데 도움이 될 수 있습니다. https://go.microsoft.com/fwlink/?LinkID=798306&clcid=0x409- .NET Core Framework 및 SDK는 다음을 수행할 수 있습니다. #🎜 🎜#
https://aka.ms/dotnet-download
기본 이미지에 ASP.NET Core 프레임워크 구성 요소가 포함되어 있지 않기 때문입니다.
이 Dokefile의 정의에는 nginx가 포함되며 컨테이너의 Kestrel에 대한 Nginx 표준 구성 프록시 요청을 활성화합니다.
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 RUN apt-get update RUN apt-get install -y nginx WORKDIR /app COPY bin/Debug/netcoreapp2.2/publish . COPY ./startup.sh . RUN chmod 755 /app/startup.sh RUN rm /etc/nginx/nginx.conf COPY nginx.conf /etc/nginx ENV ASPNETCORE_URLS http://+:5000 EXPOSE 5000 80 CMD ["sh", "/app/startup.sh"]
Line 1 기본 이미지 지정
3-4행 Debian 패키지 관리 스토어에서 Nginx 설치
6-7행 작업 디렉터리 설정 및 ASP.NET Core WebApp 배포 패키지 배치#🎜 🎜## 🎜🎜# 9-10행 시작 스크립트 설정
12-13행 nginx 구성 파일 설정
15-16행 ASP.NETCore Kestrel을 다음으로 설정 포트 5000에서 수신하고 노출된 5000,80개의 포트가 컨테이너 외부에 제공됩니다
18행은 나중에 시작 스크립트를 제공합니다
tip: 필요합니다 컨테이너가 독립적인 Linux 환경임을 이해하기 위해 Dockfile EXPOSE는 컨테이너가 노출하려는 포트를 나타내는 데 사용됩니다.Nginx 구성 위를 생성합니다. Dockerfile에 필요한 nginx 구성 파일은 동일한 디렉터리에 있습니다. vim nginx.conf는 파일을 생성합니다:포트 80만 외부에 노출할 수 있지만 ASPNETCORE_URLS에 대해 80이 아닌 포트를 컨테이너의 kestrel 수신 포트로 정의해야 합니다.
최종(tree -L 1) 앱 디렉터리 구조 출력은 다음과 같습니다
. ├── app.csproj ├── appsettings.Development.json ├── appsettings.json ├── bin ├── Dockerfile ├── nginx.conf ├── obj ├── Program.cs ├── Properties ├── Startup.cs └── startup.sh로그인 후 복사
worker_processes 4;
events { worker_connections 1024; }
http {
sendfile on;
upstream app_servers {
server 127.0.0.1:5000;
}
server {
listen 80;
location / {
proxy_pass http://app_servers;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}
} 8-10행 서버 그룹을 정의합니다(여기서는 webapp만 해당). 리소스 이름(app_servers)은 여기 파일 어디에서나 사용할 수 있습니다.
8-10행 서버 그룹을 정의합니다(여기서는 webapp만 해당). 리소스 이름(app_servers)은 여기 파일 어디에서나 사용할 수 있습니다. 13행은 Nginx에게 포트 80에서 수신하도록 알림
15-22행은 모든 요청이 app_servers로 프록시되어야 함을 나타냅니다
이 파일에는 Nginx가 포트 80에서 외부 요청을 수신하고 해당 요청을 동일한 컨테이너의 포트 5000으로 전달하도록 정의되어 있습니다.
시작 스크립트Docker 컨테이너의 경우 하나의 CMD(또는 ENTRYPOINT 정의)만 사용할 수 있지만 이 역방향 프록시 구성에는 Nginx 및 Kestrel을 시작해야 합니다. 우리는 이 두 가지 작업을 완료하기 위한 스크립트를 정의합니다. 🎜#

该容器名称为test, 现在可从 http://localhost:8080 端口访问webapp, 通过curl -s -D - localhost:8080 -o /dev/null 验证
通过shell终端进入容器内部, 可进一步分别探究Nginx和Kestrel服务:
docker exec -it test bash
# curl -s -D - localhost:80 -o /dev/null HTTP/1.1 200 OK Server: nginx/1.6.2 Date: Fri, 24 Feb 2017 14:45:03 GMT Content-Type: text/html; charset=utf-8 Transfer-Encoding: chunked # curl -s -D - localhost:5000 -o /dev/null HTTP/1.1 200 OK Date: Fri, 24 Feb 2017 14:45:53 GMT Transfer-Encoding: chunked Content-Type: text/html; charset=utf-8 Server: Kestrel
tip:对于正在运行的容器,可使用docker exec -it [container_id] [command] 进入容器内部探究容器
对于启动失败的容器,可使用docker logs [container_id] 查看容器输出日志
了解一下docker的网络基础知识:

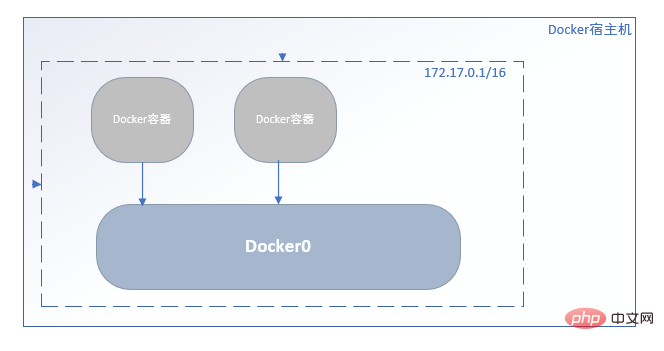
当Docker守护进程以其默认的配置参数在宿主机启动时,会创建一个名为docker0的Linux网桥设备, 该网桥会自动分配满足标准的私有IP段的随机IP直至和子网, 该子网决定了所有新创建容器将被分配的容器IP地址所属网段。
可使用 docker inspect [container_id] 查看network部分配置:
---- 截取自 docker inspect [container_id]的输出---
"Networks": {
"bridge": {
"IPAMConfig": null,
"Links": null,
"Aliases": null,
"NetworkID": "a74331df40dc8c94483115256538304f1cbefe9f65034f20780a27271e6db606",
"EndpointID": "4f35ea62c1715bd9f6855bc82ada06e1bf5e58291dabb42e92ebc9552c6f017b",
"Gateway": "172.17.0.1",
"IPAddress": "172.17.0.3",
"IPPrefixLen": 16,
"IPv6Gateway": "",
"GlobalIPv6Address": "",
"GlobalIPv6PrefixLen": 0,
"MacAddress": "02:42:ac:11:00:03",
"DriverOpts": null
}
}其中列出的NetworkID 正是 docker network ls 名为bridge的网桥, 这便是默认建立的docker0 网桥(docker inspect networkid 可继续探究)。
 正如上面所说,ASP.NET Core有两种容器化反向代理部署架构,后续将会实践以独立容器分别部署Nginx、ASP.NET Core。
正如上面所说,ASP.NET Core有两种容器化反向代理部署架构,后续将会实践以独立容器分别部署Nginx、ASP.NET Core。
위 내용은 Linux 시스템의 단일 컨테이너에 Nginx+ASP.NET Core를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



