JavaScript에서는 substr() 및 substring() 함수 모두 문자열의 지정된 부분을 가져오는 데 사용되지만 둘 사이에는 미묘한 차이가 있습니다. 다음 글에서는 substr()과 substring() 함수를 소개하여 substr()과 substring() 함수의 차이점을 이해하는데 도움이 되기를 바랍니다.

str.substr() 함수
str.substr() 함수는 주어진 문자열에서 지정된 인덱스에 있는 지정된 수의 문자를 반환할 수 있습니다.
기본 구문:
str.substr(start, len)
매개변수:
● 시작: 추출을 시작할 위치를 지정합니다. 이 매개변수는 생략할 수 없습니다. 시작 인수가 양수이고 str의 길이보다 크거나 같은 경우 이 함수는 시작 인수가 음수인 경우 이를 문자열 끝의 인덱스로 사용합니다. 음수이거나 string 길이보다 큰 경우 시작 매개변수는 0으로 설정됩니다.
● len: 추출할 문자 수를 지정하며, 생략 가능합니다. 전달되지 않으면 전체 문자열이 추출됩니다.
str.substring() 함수
str.substring() 함수는 문자열의 지정된 두 인덱스 사이에서 문자를 가져와 새 문자열을 반환합니다.
기본 구문:
str.substring(start, end)
매개변수:
● 시작: 추출 시작 위치를 지정하며 생략할 수 없습니다. 첫 번째 문자의 인덱스는 0입니다.
● 끝: 추출의 끝 위치(끝 위치의 문자까지)를 지정하며 생략 가능합니다. 사용하지 않으면 전체 문자열이 추출됩니다.
substr()과 substring()의 차이점
예제를 통해 substr()과 substring()의 차이점을 살펴보겠습니다.
예제 1:
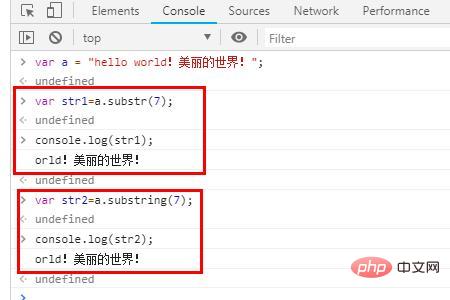
var a = "hello world!美丽的世界!"; //使用substr()函数 var str1=a.substr(7); console.log(str1); //使用substring()函数 var str2=a.substring(7); console.log(str2);
출력:

예 2:
var a = "hello world!美丽的世界!"; //使用substr()函数 var str1=a.substr(7,14); console.log(str1); //使用substring()函数 var str2=a.substring(7,14); console.log(str2);
출력:
관련 비디오 튜토리얼 추천: "JavaScript Tutorial"
위 내용은 JavaScript에서 substr()과 substring()의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!