최근 어떤 친구들이 계속해서 갱신되는 메시지를 표시하는 게시판에 대해 궁금해했습니다. 구현 원리는 무엇인가요? 일반적으로 메시지를 보낸다는 것은 일반 ajax를 통해 서버에 데이터를 보내는 것을 의미하지만, 메시지를 실시간으로 표시하려면 폴링이 필요합니다. 이 기사에서는 주로 Ajax를 사용하여 메시지 상태를 새로 고치는 방법에 대해 설명합니다. 여기에는 관심 있는 친구들이 배울 수 있는 내용이 있습니다.
폴링이란 무엇입니까? 타이머를 사용하여 고정된 간격으로 클라이언트에서 서버로 요청을 시작합니다.

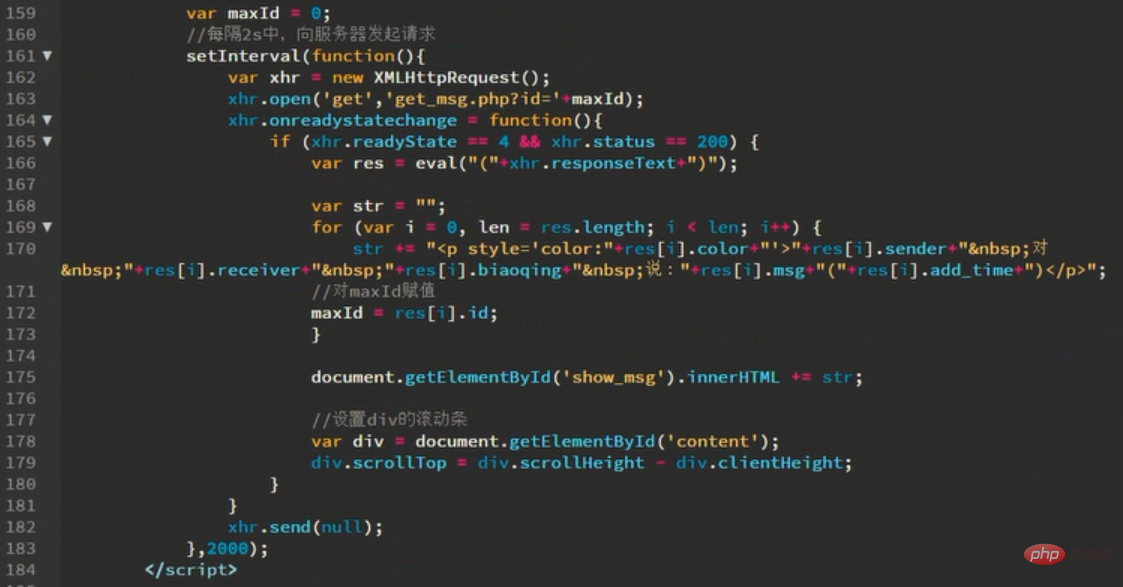
케이스 코드 데모:
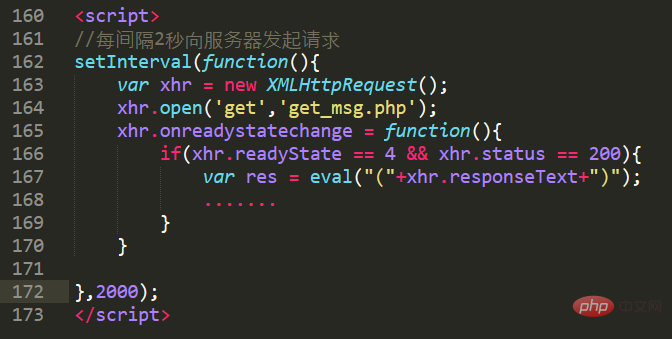
<script>//每间隔2秒向服务器发起请求setInterval(function(){ var xhr = new XMLHttpRequest();
xhr.open('get','get_msg.php');
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eval("("+xhr.responseText+")");
.......
}
}
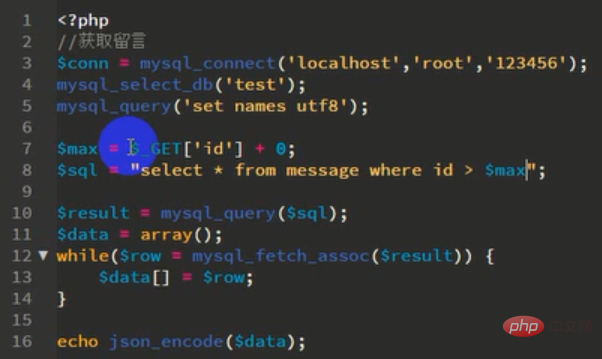
},2000);</script참고: 메시지 보드가 중복된 데이터로 덮어쓰이는 것을 방지하려면 maxid를 표시해야 하며 매번 새로운 데이터를 가져와야 합니다






전체 효과:

관련 튜토리얼: ajax 비디오 튜토리얼
위 내용은 Ajax는 부분 페이지 새로 고침, 즉 메시지 새로 고침을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!