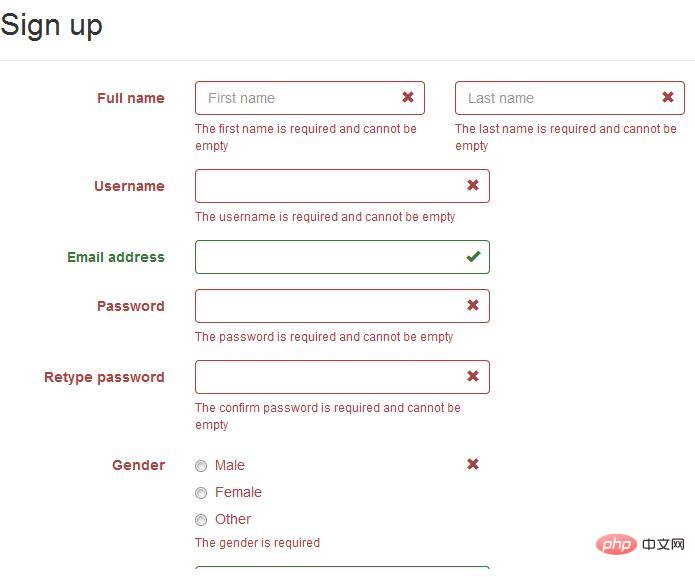
Bootstrap은 미국 Twitter 회사의 디자이너인 Mark Otto와 Jacob Thornton이 웹 개발 속도를 높이기 위해 개발한 HTML, CSS, JavaScript 기반의 간단하고 직관적이며 강력한 프런트 엔드 개발 프레임워크입니다. 이 기사에서는 간단하고 실용적인 Bootstrap+PHP 양식 확인 예제를 주로 설명합니다. 이는 초보자와 js에 익숙하지 않은 사람들에게 매우 적합합니다. 관심 있는 친구들도 함께 배울 수 있습니다. ㅋㅋㅋ
1 $(document).ready(function() {
2 $('#defaultForm')
3 .bootstrapValidator({
4 message: 'This value is not valid',
5 feedbackIcons: {
6 valid: 'glyphicon glyphicon-ok',
7 invalid: 'glyphicon glyphicon-remove',
8 validating: 'glyphicon glyphicon-refresh'
9 },
10 fields: {
11 username: {
12 message: 'The username is not valid',
13 validators: {
14 notEmpty: {
15 message: 'The username is required and can\'t be empty'
16 },
17 stringLength: {
18 min: 6,
19 max: 30,
20 message: 'The username must be more than 6 and less than 30 characters long'
21 },
22 /*remote: {
23 url: 'remote.php',
24 message: 'The username is not available'
25 },*/ 26 regexp: {
27 regexp: /^[a-zA-Z0-9_\.]+$/,
28 message: 'The username can only consist of alphabetical, number, dot and underscore'
29 }
30 }
31 },
32 email: {
33 validators: {
34 notEmpty: {
35 message: 'The email address is required and can\'t be empty'
36 },
37 emailAddress: {
38 message: 'The input is not a valid email address'
39 }
40 }
41 },
42 password: {
43 validators: {
44 notEmpty: {
45 message: 'The password is required and can\'t be empty'
46 }
47 }
48 }
49 }
50 })
51 .on('success.form.bv', function(e) {
52 // Prevent form submission 53 e.preventDefault();
54 55 // Get the form instance 56 var $form = $(e.target);
57 58 // Get the BootstrapValidator instance 59 var bv = $form.data('bootstrapValidator');
60 61 // Use Ajax to submit form data 62 $.post($form.attr('action'), $form.serialize(), function(result) {
63 console.log(result);
64 }, 'json');
65 });
66 });PHP 비디오 튜토리얼
위 내용은 Bootstrap+PHP 양식 검증 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!