margin-bottom은 요소의 아래쪽 여백을 설정하는 데 사용되는 CSS의 속성입니다. 모든 주요 브라우저는 margin-bottom 속성을 지원합니다. margin-bottom 속성의 사용법을 간략하게 살펴보겠습니다.

margin-bottom 속성의 구문은 다음과 같습니다.
margin-bottom:value
value 가능한 값:
# 🎜🎜#
auto: 브라우저가 낮은 여백을 계산합니다. auto:浏览器计算下外边距。
length:规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。
% :规定基于父元素的宽度的百分比的下外边距。
inherit
길이: 아래쪽 여백 값을 픽셀, 센티미터 등 특정 단위로 지정합니다. 기본값은 0px입니다. %: 상위 요소 너비의 백분율을 기준으로 아래쪽 여백을 지정합니다.

inherit: 여백이 상위 요소에서 상속되도록 지정합니다. 여백-하단 코드 예시를 살펴보겠습니다<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
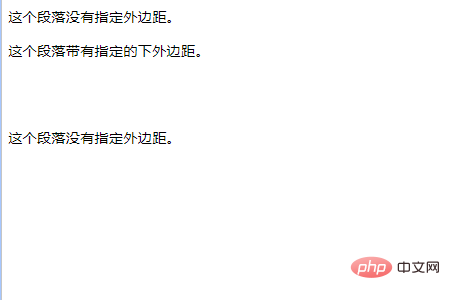
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落带有指定的下外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>위 내용은 margin-bottom은 무슨 뜻인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!