이 기사에서는 주로 PhotoShop을 사용하여 PNG 및 JPG 이미지의 파일 크기를 최적화하는 방법에 대해 설명합니다.

PNG(Portable Network Graphic Format, PNG) 그림은 이미지 파일 저장 형식으로, 그 목적은 GIF 파일 형식에 없는 일부 기능을 추가하면서 GIF 및 TIFF 파일 형식을 대체하는 것입니다. PNG를 사용하여 회색조 이미지를 저장하는 경우 회색조 이미지의 깊이는 최대 16비트일 수 있습니다. 컬러 이미지를 저장할 때 컬러 이미지의 깊이는 최대 48비트일 수 있으며 최대 16비트까지 저장할 수 있습니다. 알파 채널 데이터.
현재 많은 웹사이트 이미지에서 PNG 이미지를 사용하는 것은 바로 웹 페이지에서 PNG 이미지를 사용하는 것의 우수성 때문입니다. 그러나 우리가 만드는 PNG 이미지의 크기가 너무 커서 특수한 도구를 사용해야 하는 경우가 많습니다. PNG 이미지의 크기를 압축하는 소프트웨어 최적화.

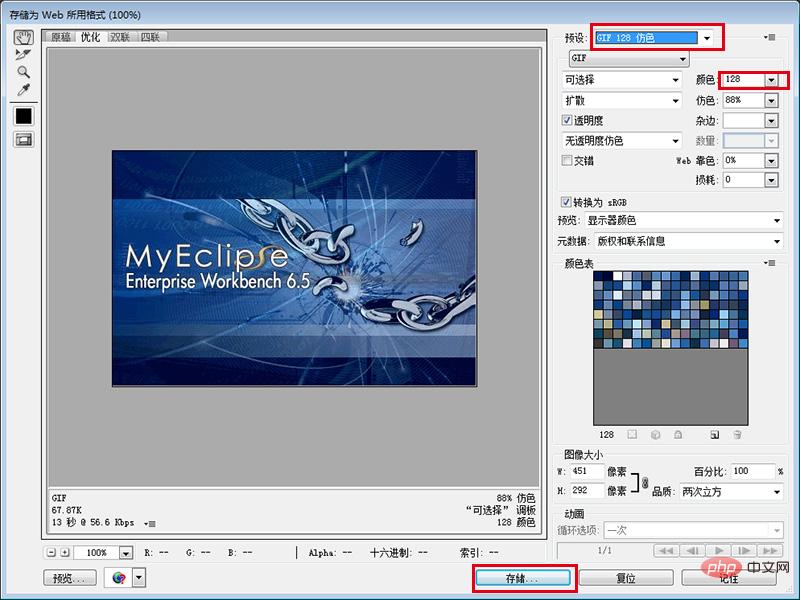
기본값 "PNG-8 128 디더" 또는 기타 png 형식으로 설정하고 이미지 색상 복잡도에 따라 이미지 색상을 설정합니다(2, 4, 8, 16, 32, 64, 128, 256). 색상 수가 적을수록 표시할 수 있는 색상도 적고 이미지 크기도 작아집니다.

설정 시 이미지 아래 상태 표시줄에서 크기와 화질을 만족스럽게 조정한 후 '저장' 버튼을 클릭하세요.
【추천 코스: PS 비디오 튜토리얼】
위 내용은 PNG 및 JPG 이미지의 파일 크기를 최적화하는 방법을 알려주는 한 가지 요령의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!