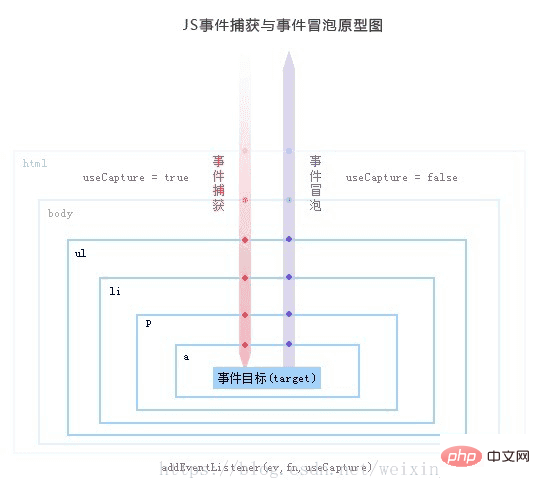
거품은 물 바닥에서 시작하여 깊은 곳에서 얕은 곳으로 위쪽으로 올라갑니다. 올라가는 동안 거품은 다양한 깊이의 물을 통과합니다. 따라서 이 거품은 여기의 이벤트와 동일하며 물은 전체 DOM 트리와 동일합니다. 이벤트는 DOM 트리의 맨 아래에서 DOM의 루트 노드로 전달될 때까지 레이어별로 전달됩니다. 하위 요소가 상위 요소와 동일한 이벤트를 갖는 경우 하위 요소가 트리거될 때 상위 요소도 트리거됩니다. 버블링 메커니즘

브라우저마다 버블링 정도가 다릅니다.
IE 6.0 :
p -> html -> document
p -> html -> window
하위 요소가 상위 요소와 동일한 이벤트를 갖는 경우 하위 요소가 트리거될 때 상위 요소도 버블링 메커니즘을 트리거합니다. 버블링 이벤트, 다음 코드:
HTML<p id="father">
<button id="btn">点击</button></p>father{ width: 300px; height: 300px; background-color: red; margin: auto; } window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
} 버튼을 클릭하면 이벤트가 계층화될 것이다 하나씩 상향 전송하는 것은 우리가 원하는 효과가 아닙니다. 그렇다면 이벤트가 버블링되는 것을 방지하는 방법은 무엇입니까?
버튼을 클릭하면 이벤트가 계층화될 것이다 하나씩 상향 전송하는 것은 우리가 원하는 효과가 아닙니다. 그렇다면 이벤트가 버블링되는 것을 방지하는 방법은 무엇입니까?
IE: event.cancelBubble = true
호환 가능한 작성 방법
Event.stopPropagation();
}else{ // IE 시리즈 IE 678
event.cancelBubble = true;
}
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
} 버블링을 방지하는 메소드를 추가하면 됩니다. it 버블링 메서드는 함수로 캡슐화되어 필요할 때 직접 호출할 수 있습니다.
버블링을 방지하는 메소드를 추가하면 됩니다. it 버블링 메서드는 함수로 캡슐화되어 필요할 때 직접 호출할 수 있습니다.
위 내용은 JavaScript 이벤트 캡처 및 이벤트 버블링의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!