이 글은 브라우저 캐싱 전략에 대한 자세한 소개(사진 및 텍스트)를 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
사이트의 액세스 속도를 향상하려면 캐싱을 사용하여 최적화하세요. 캐싱은 크게 강력한 캐싱과 협상 캐싱으로 구분됩니다.
협상 캐시
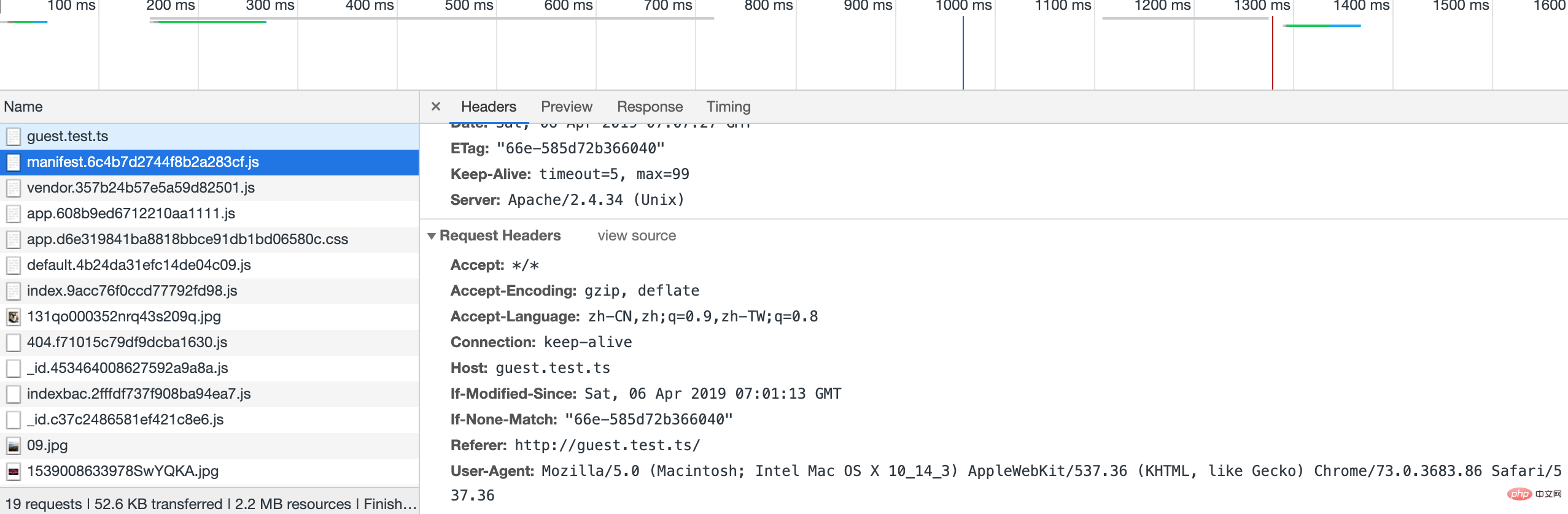
는 크게 last-modified와 etag로 구분됩니다. 아래에서는 주로 코드 수정을 사용하여 각 캐시 간의 차이점을 보여줍니다. 먼저 협상 캐싱에 대해 논의해 보겠습니다. last-modified는 파일의 수정 날짜를 나타냅니다. 파일이 수정된 경우 해당 파일을 다시 가져와야 합니다. last-modified는 파일이 수정된 후의 서버 시간을 기준으로 생성됩니다.

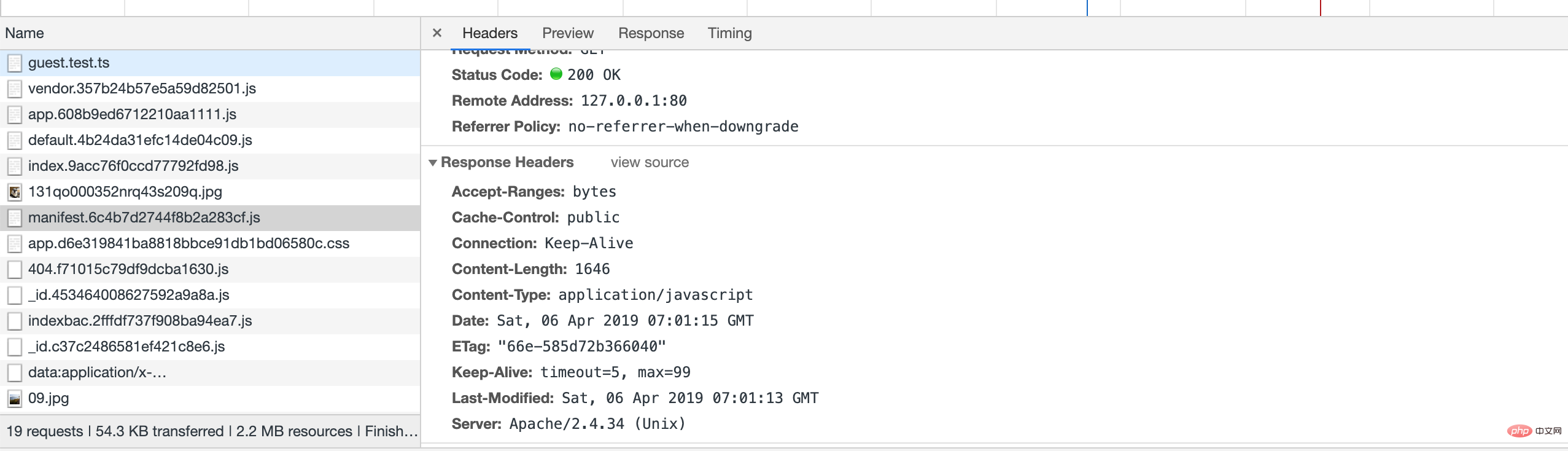
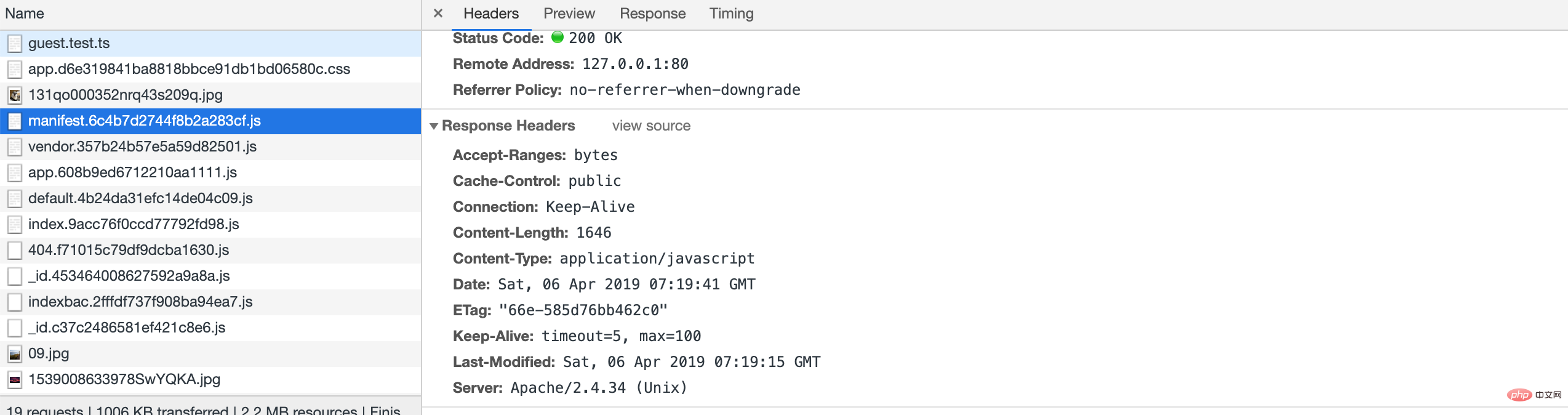
파일을 수정하면 다시 검색되며 상태는 200

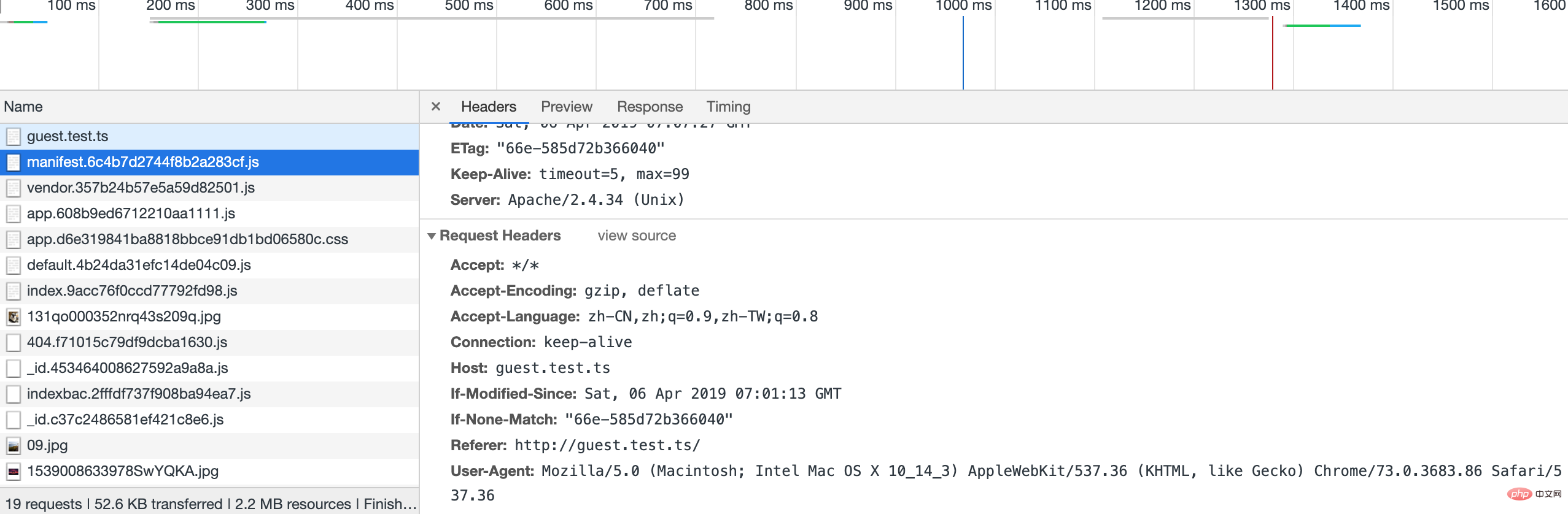
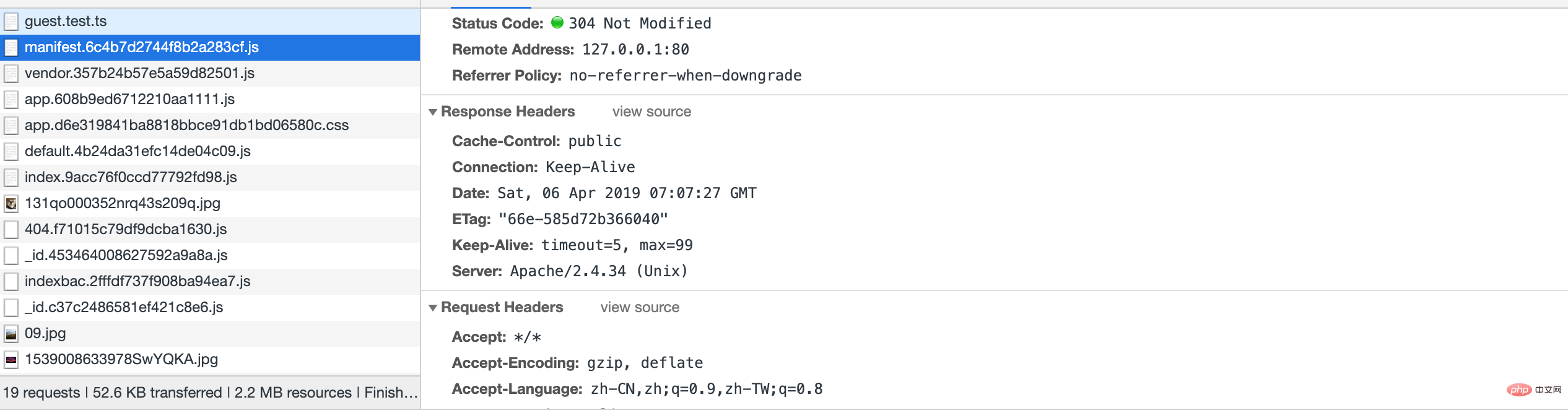
다시 새로고침하면 304가 반환됩니다. 이는 캐시가 이미 최신 상태이므로 필요하지 않음을 의미합니다. 업데이트됩니다.
요청에서는 관련 파일 수정 시간(If-Modified-Since)을 묻습니다.
파일이 교체되면 고유한 etag가 생성됩니다.


PS: 여러 서버를 로드 밸런싱에 사용하는 경우 ETag 불일치 문제가 발생합니다. Apache의 기본 ETag 값은 항상 파일의 인덱스 노드(Inode), 크기(Size) 및 마지막 수정 시간(MTime)에 의해 결정됩니다. Inode만 제거하면 됩니다Strong 캐시
Strong 캐시가 협상 캐시보다 더 효율적입니다. 완전성을 위해 브라우저는 강력한 캐싱 하에서 서버에 대한 요청을 시작하지 않습니다.
주로 만료와 캐시 제어로 나뉜다 만료:
만료:
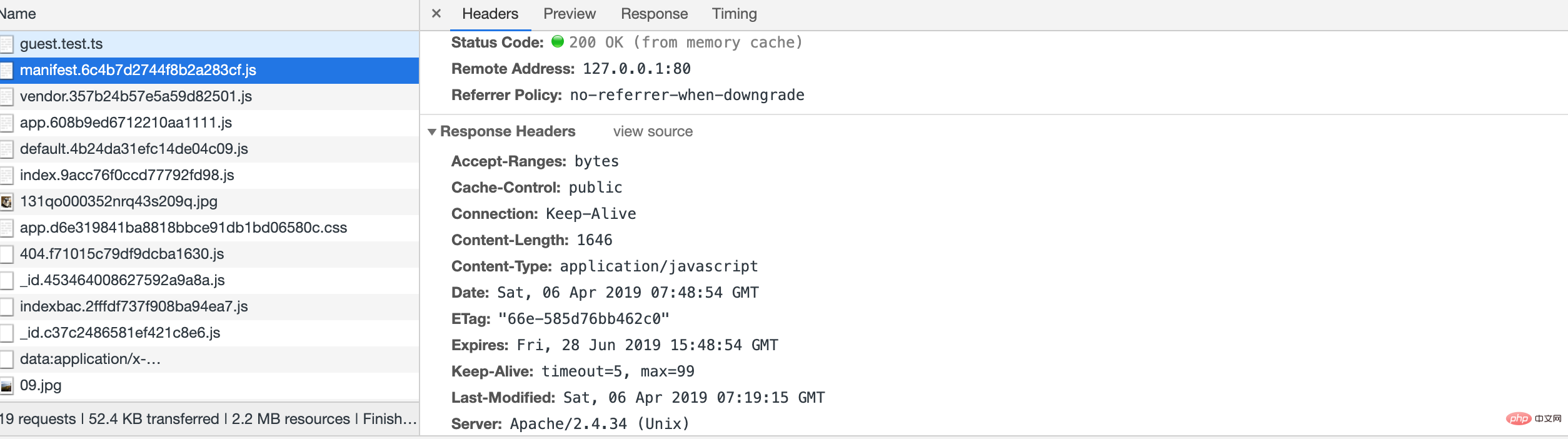
apacheexpires_mod를 켠 후 브라우저는 첫 번째 요청 이후 리소스를 캐시합니다.
 Cache-Control
Cache-Control
Cache-Control은 HTTP 응답 헤더에서 프록시와 UA가 사용해야 하는 캐싱 전략을 나타내는 데 사용됩니다. 예:
no-cache는 이 응답을 후속 요청에 직접 사용할 수 없음을 의미합니다(서버 확인 없이). no-store는 캐싱이 금지됨을 의미합니다(있는 경우 비휘발성 미디어에 저장하면 안 됩니다). 가능하다면 제거하고 민감한 정보에는 사용하세요)공개는 누구나 캐시할 수 있습니다.
private은 UA에서만 캐시 가능합니다.cache-control의 max-age를 가장 긴 캐시 시간으로 설정하세요. 이 시간 동안 캐시가 사용됩니다.
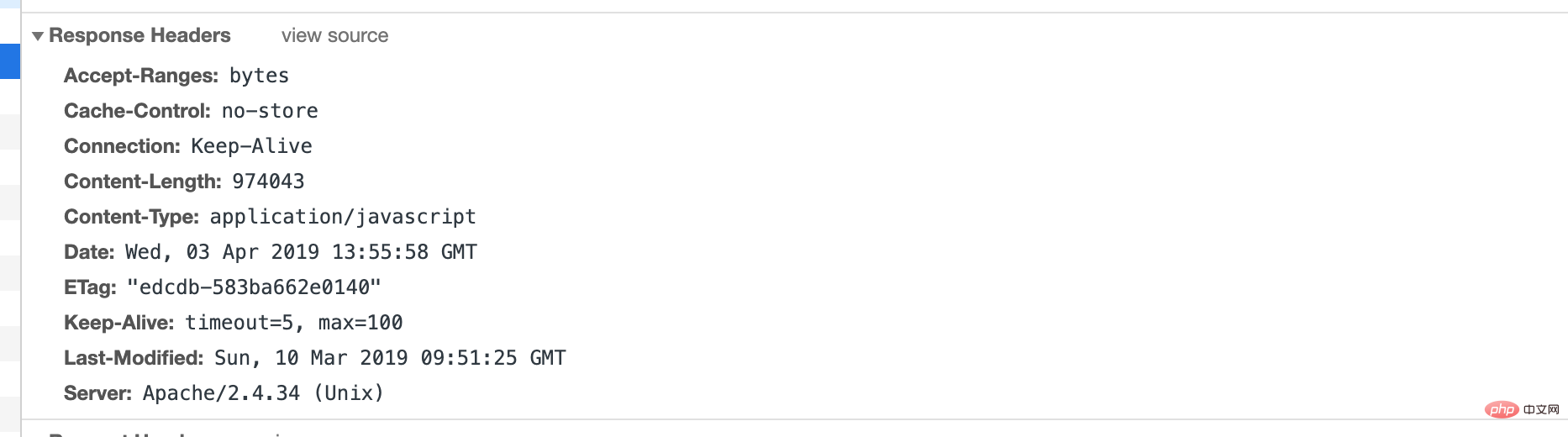
 캐시 없음으로 설정하면 더 이상 캐시되지 않습니다.
캐시 없음으로 설정하면 더 이상 캐시되지 않습니다.
주제 외
위 내용은 브라우저 캐싱 전략에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!