이 글은 JavaScript(코드 포함)의 Generator 기능 사용법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Syntax
우선, Generator 함수는 여러 내부 상태를 캡슐화하는 상태 머신이라는 것을 이해할 수 있습니다. Generator 함수를 실행하면 traverser 객체가 반환됩니다. 즉, Generator 함수는 상태 머신일 뿐만 아니라 traverser 객체 생성 함수이기도 합니다. 반환된 순회 객체는 Generator 함수 내부의 각 상태를 순서대로 순회할 수 있습니다.
공식적으로
Generator 함수는 일반적인 함수이지만 두 가지 특징이 있습니다.
첫째, 함수 키워드와 함수 이름 사이에 별표가 있습니다.
둘째, 함수 본문 내에서 항복 표현식을 사용하여 다양한 내부 상태를 정의합니다(yield는 영어로 "출력"을 의미합니다).
일반 함수와 동일한 방식으로
Generator 함수를 호출합니다. 함수 이름 뒤에 괄호 한 쌍을 추가합니다. 차이점은 Generator 함수를 호출한 후 함수가 실행되지 않고, 반환되는 것은 함수 실행 결과가 아니라 내부 상태를 가리키는 포인터 객체, 즉 이전 장에서 소개한 Iterator 객체입니다. 포인터를 다음 상태로 이동하려면 반복기 개체의 next 메서드를 호출해야 합니다. 즉, 다음 메소드가 호출될 때마다 내부 포인터는 함수의 헤드부터 실행을 시작하거나 다음 항복 표현식(또는 return 문)을 만날 때까지 마지막으로 중지된 위치에서 실행을 시작합니다. 즉, Generator 함수는 섹션별로 실행되고, Yield 표현식은 실행을 일시 중지하는 표시이며, 다음 메소드에서 실행을 다시 시작할 수 있습니다
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }Generator 함수를 호출하고 Generator 함수의 내부 포인터를 나타내는 traverser 객체를 반환합니다. . 이제부터 traverser 객체의 다음 메소드가 호출될 때마다 value와 done이라는 두 가지 속성을 가진 객체가 반환됩니다. value 속성은 현재 내부 상태의 값을 나타내며, 이는 항복 표현식 다음에 오는 표현식의 값입니다. done 속성은 순회가 종료되었는지 여부를 나타내는 부울 값입니다.
yield 표현식
yield 표현식과 return 문은 유사점과 차이점이 있습니다. 유사점은 둘 다 문 바로 뒤에 있는 표현식의 값을 반환한다는 것입니다. 차이점은 Yield가 발생할 때마다 함수는 실행을 일시 중단하고 다음 번에는 해당 위치에서 역방향 실행을 계속하는 반면, return 문에는 위치 메모리 기능이 없다는 점입니다. 함수에서 return 문은 한 번(또는 한 번)만 실행할 수 있지만, 항복 표현식은 여러 번(또는 여러 번) 실행할 수 있습니다. 일반 함수는 반환이 한 번만 수행될 수 있으므로 하나의 값만 반환할 수 있습니다. 생성기 함수는 산출량이 얼마든지 있을 수 있으므로 일련의 값을 반환할 수 있습니다. 다른 관점에서 보면 Generator는 일련의 값을 생성한다고 말할 수도 있는데, 이것이 바로 그 이름의 유래입니다(영어로 Generator라는 단어는 "generator"를 의미함).
문법 주의 사항:
1. Yield 표현식은 Generator 함수에서만 사용할 수 있습니다.
2. Yield 표현식을 다른 표현식에 사용하려면 괄호 안에 넣어야 합니다.
3. 함수 매개변수 또는 대입식 오른쪽에 배치되는 경우에는 괄호가 필요하지 않습니다.
예:
function* demo() {
foo(yield 'a', yield 'b'); // OK
let input = yield; // OK
}next 메소드 매개변수
yield 표현식 자체에는 반환 값이 없거나(즉, let a=yield ; 정의되지 않은 값이 반환됨), 그렇지 않으면 항상 정의되지 않은 값이 반환됩니다. 다음 메소드는 이전 항복 표현식의 반환 값으로 간주되는 매개변수를 취할 수 있습니다 (이것은 표현식의 반환 값입니다. 예를 들어 let a=yield..... 매개변수는 다음과 같습니다. a 및 값은 표현식의 이전 값을 덮어씁니다).
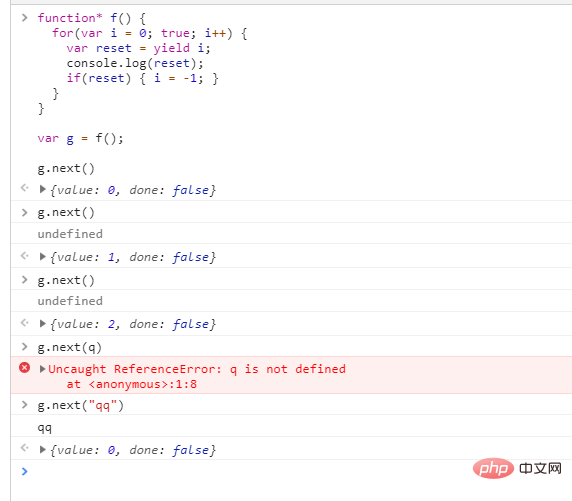
function* f() {
for(var i = 0; true; i++) {
var reset = yield i;
console.log(reset);
if(reset) { i = -1; }
}
}
var g = f();
g.next()
next 메소드의 매개변수는 이전 항복 표현식의 반환값을 나타내기 때문에 next 메소드를 처음 사용할 때 매개변수 전달은 유효하지 않습니다. V8 엔진은 next 메소드가 처음 사용될 때 매개변수를 직접 무시합니다. 매개변수는 next 메소드가 두 번째 사용될 때부터 유효합니다. 의미상 첫 번째 next 메소드는 traverser 객체를 시작하는 데 사용되므로 매개변수가 필요하지 않습니다.
【관련 추천: JavaScript 비디오 튜토리얼】
위 내용은 JavaScript의 Generator 함수 사용법 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!