이 기사는 JavaScript(코드 예제)의 리플로우(리플로우) 및 다시 그리기에 대한 지식을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
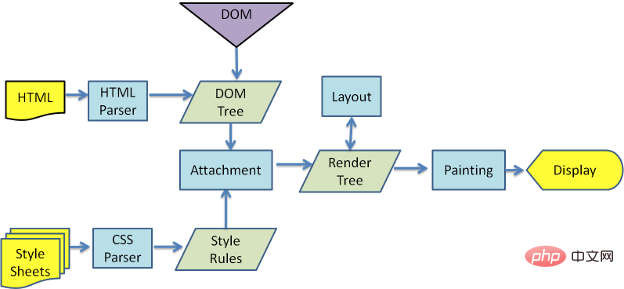
브라우저의 렌더링 프로세스를 간략하게 이해해 봅시다(그림은 인터넷에서 가져옴)

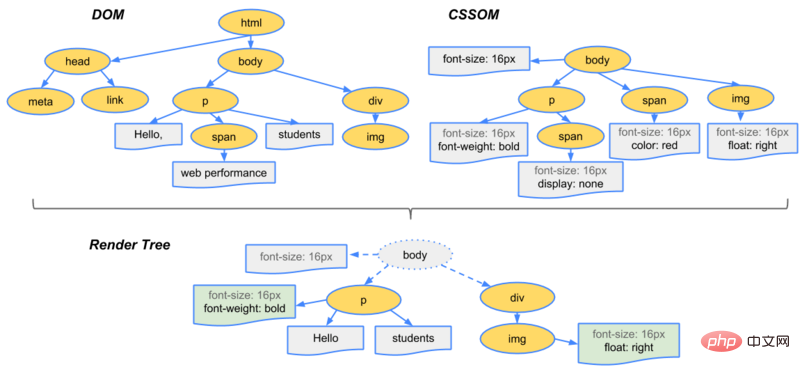
브라우저가 렌더링 트리를 생성하는 프로세스(그림은 인터넷에서 가져옴)

Reflow
리플로우는 요소 크기, 레이아웃, 숨기기 등의 변경으로 인해 렌더링 트리의 일부 또는 전체가 변경될 때 브라우저가 DOM의 일부 또는 전부를 다시 렌더링하는 프로세스입니다. 리플로우는 리플로우라고도 합니다. 실제로 문자 그대로의 관점에서 보면 리플로우가 시각적으로 이해하기 더 쉽습니다(즉, 전체 페이지를 리플로우하는 것입니다).
Redraw
페이지 요소 스타일 변경이 문서 흐름에서 요소의 위치(예: 배경색, 테두리 색상, 가시성)에 영향을 주지 않으면 브라우저는 요소에 새 스타일만 할당하고 다시 그립니다.
리플로우나 리페인팅은 언제 실행되나요?
리플로우를 유발할 수 있는 사용자 행동과 잠재적인 DHTML 변경 사항이 많이 있습니다. 예를 들어, 브라우저 창의 크기를 변경하고, 스타일 계산, DOM에 요소 추가 또는 삭제, 요소 클래스 변경 등을 포함한 일부 JavaScript 방법을 사용합니다.
표시되는 DOM 요소 추가 또는 삭제
요소 크기 변경 - 여백, 패딩, 테두리, 너비 및 높이
사용자가 입력 상자에 텍스트를 입력하거나 이미지 크기가 변경됨 변경으로 인해 계산된 너비 및 높이
브라우저 창 크기가 변경되고 크기 조정 이벤트가 발생합니다.
스타일 속성 값을 설정합니다. 다시 그리면 반드시 리플로우가 발생하는 것은 아닙니다.
리플로우를 줄이고 다시 그리는 방법은 무엇입니까?
2. 위치 속성이 다음과 같은 요소에 애니메이션 효과를 적용하지 마세요. 절대 또는 고정
4. 테이블 레이아웃 사용 방지5. 변환, 불투명도 및 필터와 같은 애니메이션 효과로 인해 리플로우 및 다시 그리기가 발생하지 않도록 방지
2. JS 작업으로 리플로우 및 다시 그리기 방지
1. JS 사용 하나의 스타일을 수정한 후 다음 스타일을 변경한 후 CSS 스타일을 한 번에 변경하거나 스타일 목록을 클래스 이름으로 정의하는 것이 가장 좋습니다
2. 빈번한 DOM 작업을 피하고 문서 조각을 사용하여 하위 트리를 만듭니다. , 그런 다음 문서에 복사합니다
3. 요소를 먼저 숨긴 다음 수정 후 요소를 표시합니다. 왜냐하면 display:none의 DOM 작업은 리플로우 및 다시 그리기를 유발하지 않기 때문입니다.
5. 복잡한 애니메이션 효과의 경우 절대 위치 지정을 사용하여 문서 흐름에서 분리하세요. 그렇지 않으면 상위 요소와 후속 요소의 리플로우가 많이 발생합니다.
요약:
리플로우는 사용자입니다. 브라우저에서 작업을 주도하므로 리플로우 시간을 개선하는 방법을 알고 다양한 문서 속성(DOM 노드 깊이, CSS 렌더링 효율성, 다양한 스타일 변경)이 리플로우 시간에 미치는 영향을 아는 것은 프런트엔드 개발에 매우 도움이 됩니다. 때로는 단일 요소를 리플로우하더라도 해당 상위 요소와 후속 요소도 리플로우해야 할 수도 있습니다. 예를 들어, 요소의 배경을 변경해야 하는 경우 요소의 속성은 포함되지 않으므로 다시 그리기만 수행됩니다.
위 내용은 JavaScript의 리플로우(reflow) 및 다시 그리기에 대한 지식 소개(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!