이 기사는 Vue CLI3.0에서 jQuery 및 Bootstrap을 사용하는 방법에 대한 튜토리얼(자세한 단계)을 제공합니다. 이는 특정 참조 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Vue에서 jQuery와 Bootstrap을 사용하는 것은 Vue의 기본 작성 방법과 특별히 일치하지는 않지만 때로는 필요할 때도 있으므로 참고용으로 가져오기 설정을 넣어 두었습니다.
Vue CLI2.0에 jQuery와 Bootstrap을 도입하려면 많은 구성 항목을 설정해야 합니다. 인터넷에는 많은 방법이 있으므로 여기서는 반복하지 않겠습니다. Vue CLI3.0 구성 단계로 직접 이동하세요.
1단계: jQuery, Bootstrap, popper.js 종속성을 설치합니다.
popper.js는 부트스트랩에서 팝업 창, 프롬프트, 드롭다운 메뉴를 표시하는 데 사용되므로 도입이 필요합니다.
npm install jquery bootstrap@3 popper.js --save
참고: 위의 bootstrap@3은 Bootstrap의 세 번째 버전을 설치하는 것을 의미합니다. @3 기호를 추가하지 않으면 기본적으로 네 번째 버전이 설치됩니다.
2단계: main.js 구성
Boostrap 소개 구성 파일을 참조하세요.
//main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//在这里引入 bootstrap。默认只引入 bootstrap 中的 js,css 需要另外引入,我的 bootstrap.ss 在APP.vue中引入的
import "bootstrap";
//也可以在这里引入 bootstrap.css ;
//import "bootstrap/dist/css/bootstrap.css";
Vue.config.productionTip = false;
new Vue({
router: router,
store: store,
render: h => h(App)
}).$mount("#app");내 APP.vue 구성에는 bootstrap.css만 도입되어 있으며, 코드는 참고용입니다.
<style> // 因为我的 bootstrap 文件经过了我自己的调整,所以单独放在 assets 文件夹中做单独引入。 //如果你只是想使用原生的 bootstrap,直接在 main.js 中引入 css 文件即可。 @import "./assets/css/bootstrap.css"; </style>
3단계: vue.config.js 파일 구성
Vue CLI3.0의 모든 구성은 vue.config.js 파일에 있습니다. 여기에서 구성하면 스캐폴딩이 자동으로 구성을 덮어씁니다. 기본 구성.
프로젝트에 vue.config.js 파일이 없다면 package.json 파일과 같은 디렉터리에 새로운 vue.config.js 파일을 생성해주세요. 파일의 구체적인 구성은 다음과 같습니다.
const webpack = require("webpack");
module.exports = {
//configureWebpack 是Vue CLI3.0 中用于配置 webpack 插件参数的地方,你在这里设置,会新建或者覆盖 webpack 默认配置。
//webpack ProvidePlugin 的含义是创建一个全局的变量,使这个变量在 webpack 各个模块内都可以使用。这里的配置含义是创建 '$'、'jQuery'、'window.jQuery' 三个变量指向 jquery 依赖,创建 'Popper' 变量指向 popper.js 依赖。
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}4단계: 구체적인 사용 예
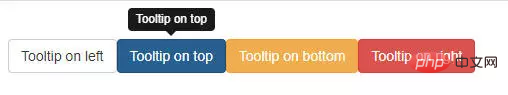
툴팁 예제를 만들었습니다. 마우스를 올려놓으면 툴팁 프롬프트가 나타납니다.
//template
<template>
<div>
<button>Tooltip on left</button>
<button>Tooltip on top</button>
<button>Tooltip on bottom</button>
<button>Tooltip on right</button>
</div>
</template>
<script>
export default {
name: "componentsTooltips",
mounted: function() {
//在页面加载完毕后初始化 tooltip, 相当于$(function(){ $('[data-toggle="tooltip"]').tooltip(); }
$('[data-toggle="tooltip"]').tooltip();
}
};
</script>eslint가 오류가 발생했습니다. .eslintrc.js 파일을 설정하세요.
module.exports = {
env: {
node: true,
jquery: true
}
};내 테스트 결과는 다음과 같습니다.

위 내용은 Vue CLI3.0에서 jQuery 및 Bootstrap 사용에 대한 튜토리얼(자세한 단계)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!