이 기사는 JavaScript의 범위 체인 및 실행 환경에 대한 소개(그림 및 텍스트)를 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
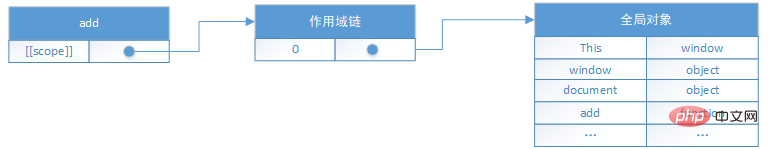
각 함수에는 함수가 생성된 범위의 개체 컬렉션을 포함하는 내부 속성 [[Scope]]이 있습니다. 예를 들어 다음 전역 함수는 다음과 같습니다.
fucntion add(num1, num2){
var sum = num1 + num2;
return sum;
}add 함수가 생성되면 객체 변수가 전역 범위에 정의된 모든 변수를 포함하는 범위 체인에 삽입됩니다.

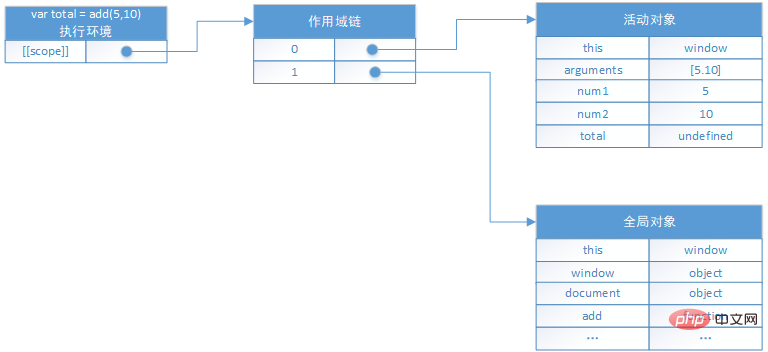
함수 add의 범위는 함수가 실행될 때마다 실행 환경의 내부 객체가 생성됩니다. 함수가 실행되면 실행 환경을 위해 활성 개체라는 새 개체가 생성됩니다. 여기에는 함수의 모든 지역 변수, 명명된 매개 변수, 매개 변수 컬렉션 등이 포함됩니다. var total = add(5,10)이 실행되고 해당 범위 체인이 다음과 같다고 가정합니다.

함수 실행 중에 변수 검색은 범위의 선두부터 시작됩니다. 변경 사항이 사용됩니다. 발견되지 않으면 변경 사항이 발견될 때까지 범위의 다음 객체부터 계속 검색합니다. 일치하는 항목이 없으면 정의되지 않습니다. 전역 변수를 자주 사용하는 경우 먼저 지역 변수를 사용하여 저장한 후 지역 변수에 직접 접근하여 검색 횟수를 줄이고 효율성을 높일 수 있습니다. 예:
function initUI(){
var doc = document,
bd = doc.body,
links = doc.getElementsByTagName("a");
....
}함수 실행이 완료되면 활성 개체도 삭제됩니다. 그러나 닫혀도 활성 개체는 삭제되지 않습니다. 이것이 클로저가 많은 메모리를 차지하는 이유이기도 합니다.
위 내용은 JavaScript의 범위 체인 및 실행 환경 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!