이 글은 타오바오 돋보기를 자바스크립트로 구현하는 두 가지 방법(코드 예제)을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
타오바오 돋보기란?

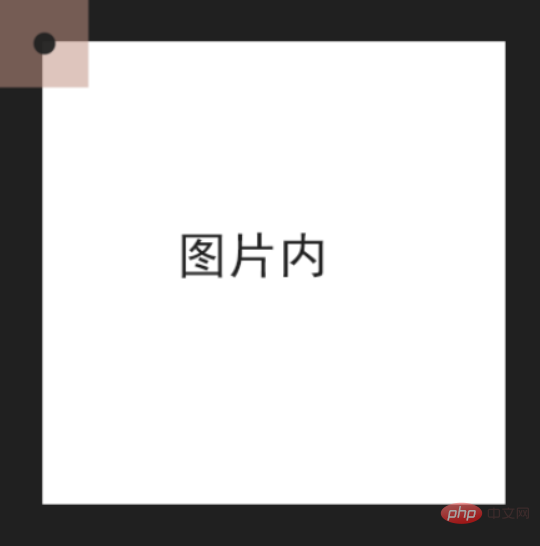
이것은 왼쪽 메인 이미지 위로 마우스를 이동하면 오른쪽에 확대된 이미지가 나타납니다.
첫 번째 방법은 왼쪽이 작은 그림, 오른쪽이 원본 그림 위에서 마우스를 움직이면 왼쪽과 오른쪽의 값을 변경하여 동기 이동이 이루어집니다. top (원본 그림의 position 속성을 절대값으로 설정)
둘째, 작은 이미지 위에서 마우스를 움직일 때 원본 이미지의 background-position 값을 변경하여 동기적으로 움직입니다.
첫 번째 단계는 작은 그림에서 마우스의 위치를 파악하고 마우스를 따라가는 블록의 위치를 찾는 것입니다(어떤 블록인지 알아야 합니다...).
//e.offsetX ,offsetY是鼠标的位置 //方块的left top在你的鼠标的左上方(网页左上角是原点),因此是减去一个方块的一半。 var x = e.offsetX - 方块.offsetWidth / 2; var y = e.offsetY - 方块.offsetHeight / 2; 方块.style.left = x + 'px'; 方块.style.top = y + 'px';
이건 분명히 충분하지 않습니다!
극단적인 위치/상황도 고려해야 합니다
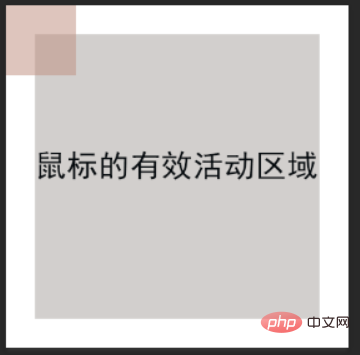
위 설정만 사용하는 경우 마우스를 이미지 가장자리로 이동하면 사각형의 절반이 이미지 외부에 나타납니다.

정답은 다음과 같습니다. 블록이 가장자리에 닿으면 블록이 더 이상 움직일 수 없습니다. 아래 그림에서 마우스는 여전히 "유효 마우스 활동 영역" 밖으로 움직이고 있지만 .

그런 다음 몇 가지 코드를 추가해야 합니다
if (x 小图.offsetWidth - 方块.offsetWidth) {
x = 小图.offsetWidth - 方块.offsetWidth;
}
if (y > 小图.offsetHeight - 方块.offsetHeight) {
y = 小图.offsetHeight - 方块.offsetHeight;
}두 번째 단계는 큰 그림에서 왼쪽 상단 또는 배경 위치를 제어하는 것입니다
//第一种方法:需要注意的是这里的left 和 top得反过来,你鼠标在小图上往下移的时候,对应的大图其实是往上移的。
//所以:大图上的left = -小图上的left * 他们的缩放倍率
大图.style.display = "block";
大图.style.left = -x * 大图.offsetWidth / 小图.offsetWidth + 'px';
大图.style.top = -y * 大图.offsetHeight / 小图.offsetHeight + 'px';
//第二种方法,这里需要注意 backgroundPosition的值是从0 - 100%的(得用百分比表示);
//需要注意的是何时为百分百,从上面的极端情况判定我们可以知道
//x 是从0 到 mask.offsetWidth - rect.offsetWidth;
//因此这就是0 - 100%;y同理
大图.style.display = "block";
大图.style.backgroundPosition =`${x/(mask.offsetWidth - rect.offsetWidth)*100}% ${y/(mask.offsetHeight- rect.offsetHeight)*100}%`;위에서 연결이라고 말했습니다. 작은 그림 img에 mousemove 이벤트를 설정하여 사각형을 배치합니다. 실제로 실제 작업에서는 img를 사용하여 직접 바인딩할 수 없으며 대신 img와 동일한 크기의 마스크 레이어를 사용하여 바인딩해야 합니다. 마우스를 움직이면 사진이 미친듯이 깜박입니다. , 미쳤어요! 미친!
작은 이미지의 사각형 크기여야 합니다. * 확대/축소 비율이 너무 크면 문제가 발생합니다. 공백이 많아지고 너무 작고 불완전한 표시가 됩니다. 집에 가져가서 미친듯이 테스트할 수 있는 코드가 아래에 있습니다. 조금 더 자세히
위 내용은 자바스크립트로 타오바오 돋보기를 구현하는 두 가지 방법 소개(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!