CSS 개요 속성은 색상, 스타일, 너비 등 모든 개요 속성을 하나의 명령문으로 설정하는 데 사용되는 단축 속성으로 테두리 가장자리의 요소 주위에 선을 그릴 수 있습니다. , 요소의 역할을 강조할 수 있습니다.

CSS 개요 속성
#🎜 🎜 #기능: 은 요소 주위에 그려지는 선으로, 테두리 가장자리 외부에 위치하며 요소를 강조 표시할 수 있습니다.
outline 하나의 선언에서 모든 개요 속성을 설정하는 단축 속성입니다. 윤곽선-색상, 윤곽선-스타일, 윤곽선-너비 속성을 순서대로 설정할 수 있습니다. 값 중 하나를 설정하지 않으면 문제가 없습니다. 예를 들어,outline:solid #ff0000;도 허용됩니다. ●Outline-color: 윤곽선의 색상을 지정합니다. ●Outline-style: 윤곽선의 스타일을 지정합니다. ●Outline-width: 윤곽선의 너비를 지정합니다.참고: 윤곽선은 공간을 차지하지 않으며 반드시 직사각형일 필요는 없습니다.
참고: 그래서 주류 브라우저는 개요 속성을 지원합니다. Internet Explorer 8(및 상위 버전)은 !DOCTYPE이 지정된 경우에만 개요 속성을 지원합니다.
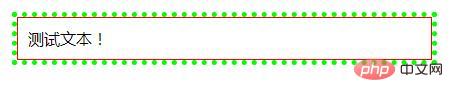
CSS 개요 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div
{
border:red solid thin;
outline:#00ff00 dotted thick;
padding:10px;
}
</style>
</head>
<body>
<div>测试文本!</div>
</body>
</html> 위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS 개요 속성을 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



