테두리 축소 속성은 테이블 요소에 사용되며 테이블의 두 테두리를 하나의 테두리로 병합하도록 설정할 수 있습니다.

CSS 테두리 축소 속성
border -collapse 속성은 테이블의 테두리를 단일 테두리로 병합할지, 아니면 표준 HTML처럼 별도로 표시할지를 설정합니다.
두 개의 값이 있습니다:
separate: 기본값, 각 셀은 자체 테두리를 표시합니다.# 🎜🎜#
collapse: 가능하다면 테두리가 하나의 테두리로 병합됩니다(이때 border-spacing 및 빈 셀 속성은 유효하지 않습니다).참고: 모든 주요 브라우저는 border-collapse 속성을 지원합니다.
참고: border-collapse 속성, !DOCTYPE을 지정하지 않으면 예상치 못한 결과가 발생할 수 있습니다.
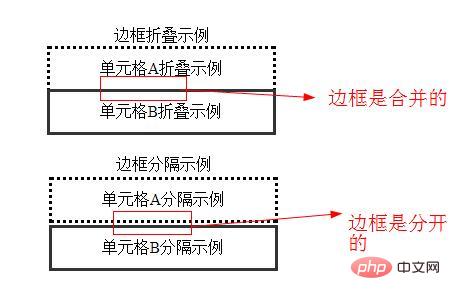
CSS border-collapse 속성 사용 예:
간단한 예제를 통해 테두리를 살펴보겠습니다. 코드 예 - 축소 속성 사용:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type = "text/css">
.box{
width: 400px;
margin: 100px auto;
}
table.one {border-collapse:collapse;}
table.two {border-collapse:separate;}
td.a {
border-style:dotted;
border-width:3px;
border-color:#000000;
padding:10px 50px;
}
td.b {
border-style:solid;
border-width:3px;
border-color:#333333;
padding:10px 50px;
}
</style>
</head>
<body>
<div class="box">
<table class = "one">
<caption>边框折叠示例</caption>
<tr><td class = "a">单元格A折叠示例</td></tr>
<tr><td class = "b">单元格B折叠示例</td></tr>
</table>
<br />
<table class = "two">
<caption>边框分隔示例</caption>
<tr><td class = "a">单元格A分隔示例</td></tr>
<tr><td class = "b">单元格B分隔示例</td></tr>
</table>
</div>
</body>
</html>
위 내용은 border-collapse 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



