forEach 메소드를 사용하는 방법의 forEach() 메서드는 배열의 각 요소를 호출하고 해당 요소를 콜백 함수에 전달하는 데 사용됩니다. forEach 메서드를 사용하는 방법을 자세히 살펴보겠습니다.

먼저 forEach()의 기본 구문을 살펴보겠습니다.
array.forEach(function(currentValue, index, arr), thisValue)
함수는 필수 콜백 함수를 나타냅니다.
currentValue는 typedArray에서 처리된 현재 요소의 값을 나타냅니다.
index는 배열에서 현재 처리 중인 요소의 인덱스를 나타냅니다.
arra는 forEach() 함수가 호출되는 배열을 나타냅니다.
forEach() 메서드의 구체적인 예를 살펴보겠습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var fruits=["apple", "banana", "orange", "strawberry"];
fruits.forEach(function(eat) {
console.log(eat);
});
</script>
</body>
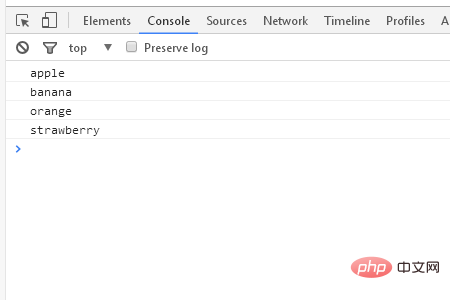
</html>실행 결과는 다음과 같습니다

이 글은 여기서 끝납니다. 더 흥미로운 내용을 보려면 다른 관련 내용을 주목하세요. PHP 중국어 웹사이트의 기사 칼럼 튜토리얼! !
위 내용은 forEach 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



