Stroke() 메서드는 실제로 moveTo() 및 lineTo() 메서드에 의해 정의된 경로를 그립니다. 기본 색상은 검정색입니다. 이제 뇌졸중() 메서드를 사용하는 방법을 자세히 살펴보겠습니다.

먼저 스트로크() 메서드의 기본 구문을 살펴보겠습니다.
context.stroke();
다음으로 구체적인 예를 살펴보겠습니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(20,100);
ctx.lineTo(70,100);
ctx.stroke();
</script>
</body>
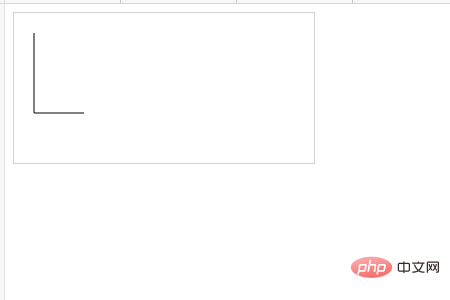
</html>효과는 다음과 같습니다. L 모양이 검은색 경로로 그려집니다.

이 기사는 여기서 끝납니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트에서 다른 관련 칼럼 튜토리얼을 살펴보세요! ! !
위 내용은 스트로크 방법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



