find()는 선택한 요소의 모든 하위 요소를 찾는 데 사용되는 jquery에 내장된 메서드입니다. DOM 트리에서 선택한 요소의 마지막 리프까지 탐색합니다. find()의 구체적인 사용법을 살펴보겠습니다.

find() 메서드는 선택기, jQuery 개체 또는 요소로 필터링된 현재 요소 컬렉션에 있는 각 요소의 하위 항목을 가져옵니다.
find()의 기본 구문은 다음과 같습니다
$(selector).find()
selector: CSS 선택기 구문을 사용하여 작성할 수 있습니다.
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
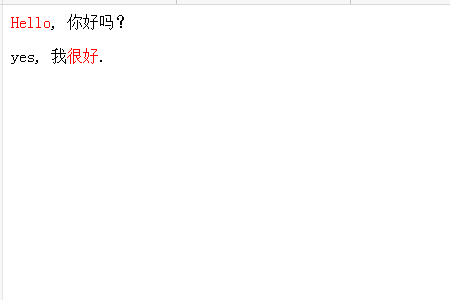
</html>브라우저에 표시되는 효과는 다음과 같습니다. p 요소의 모든 범위 요소가 선택되고 빨간색으로 강조 표시됩니다.

이 기사는 여기서 끝납니다. 더 많은 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 칼럼 튜토리얼을 참조하세요! ! !
위 내용은 찾기 방법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




