불투명도 속성은 요소의 불투명도 수준을 설정하는 데 사용됩니다. 이 속성을 통해 이미지, 텍스트, 상자 모델 등의 투명도를 설정할 수 있습니다.

CSS3 불투명도 속성
기능: 객체의 불투명도를 검색하거나 설정합니다.
구문:
opacity: value|inherit;
값: 불투명도를 지정합니다. 0.0(완전 투명)부터 1.0(완전 불투명)까지입니다.
inherit: 불투명도 속성의 값은 상위 요소에서 상속되어야 합니다.
참고: 아직 불투명도 속성을 지원하지 않는 IE 브라우저의 경우 IE의 비공개 필터 속성을 사용하여 불투명도와 동일한 효과를 얻을 수 있습니다.
CSS3 불투명도 속성 사용의 예
예 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
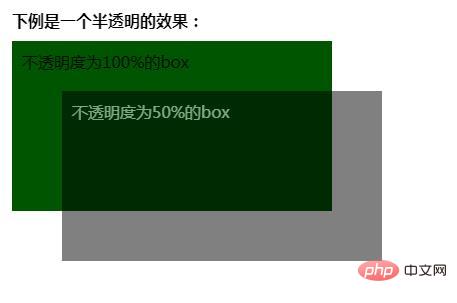
<h1>下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>렌더링:

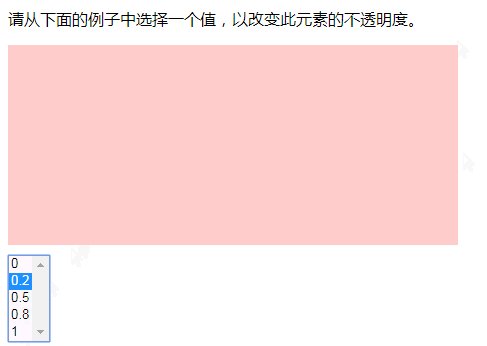
예 2: JavaScript를 사용하여 요소의 불투명도를 변경합니다.
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
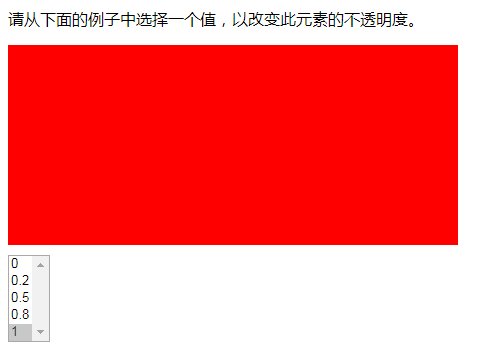
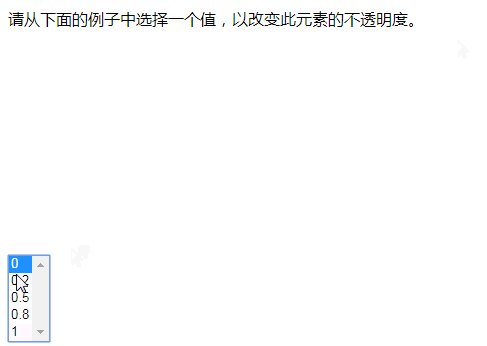
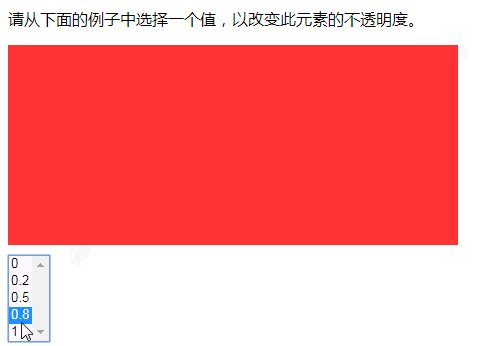
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>Rendering:

위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 불투명도 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



