CSS3의 외곽선 오프셋 속성은 외곽선을 오프셋하고 테두리 가장자리에 그리는 데 사용됩니다. 외곽선과 테두리 가장자리 사이의 거리는 길이 값으로 설정할 수 있습니다.

CSS3 외곽선 오프셋 속성
기능: 윤곽선을 오프셋하고 테두리 가장자리 너머로 윤곽선을 그립니다.
지침: 윤곽선과 테두리에는 두 가지 차이점이 있습니다. 윤곽선은 공간을 차지하지 않으며 윤곽선은 직사각형이 아닐 수 있습니다.
구문:
outline-offset: length|inherit;
길이: 윤곽선과 테두리 가장자리 사이의 거리입니다.
inherit: 외곽선 오프셋 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
CSS3 개요 오프셋 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
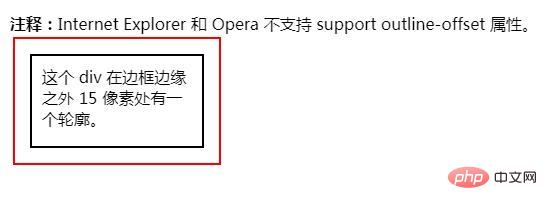
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>Rendering:

위 내용은 이 글의 전체 내용이므로 모든 분들의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 윤곽선 오프셋 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



