Window에는 브라우저에 대한 모든 정보를 알 수 있는 navigator 개체가 있습니다. 일련의 API 함수를 사용하여 브라우저에 대한 정보를 알 수 있습니다.
자바스크립트 코드는 다음과 같습니다.
function message()
{
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
}이 기능을 사용하면 브라우저가 브라우저를 업데이트해야 하는지 여부를 사용자에게 알릴 수 있고, 브라우저에 대한 관련 정보를 사용자에게 알릴 수도 있습니다
주요 브라우저 기본정보
저자는 현재 주류인 거의 모든 브라우저를 테스트해봤습니다. 물론, 아무리 많은 브라우저가 있더라도 모두 Trident, Blink, Gecko, Webkit과 같은 브라우저 커널을 사용하므로 분석에는 큰 차이가 없을 것입니다. 다음과 같이 관련 스크린샷을 첨부합니다.
Edge용입니다

IE11, 작성자는 IE6을 사용하지 않지만 큰 차이는 없을 것 같습니다

사파리, 원본 포스터는 윈도우 시스템이고 사파리 버전은 상대적으로 낮은 수준입니다

소고우 브라우저, 한동안 푹 빠져 있던 원본 포스터!

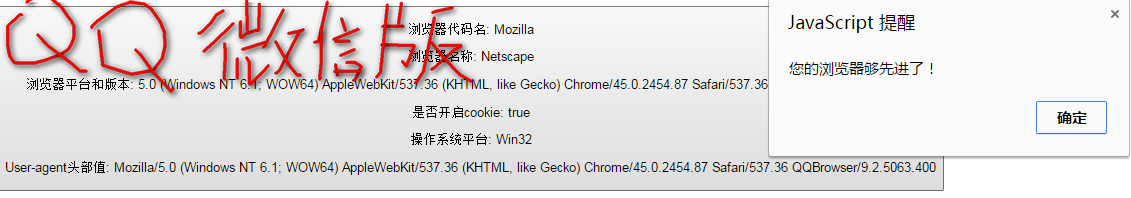
QQ 브라우저(WeChat 버전)는 매우 강력합니다. 이제 저자는 Chrome 커널에서 매우 빠른 듀얼 코어 Trident 및 Blink 외에도 가장 널리 사용되는 브라우저를 사용합니다.

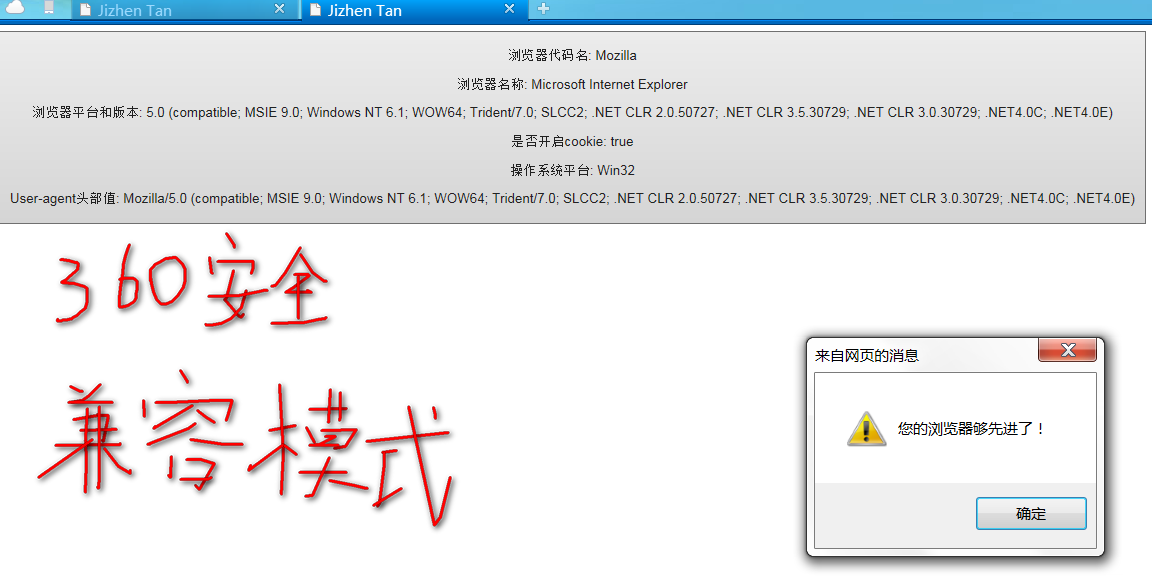
360 Secure Browser의 호환 모드는 IE의 Trident 커널을 사용합니다

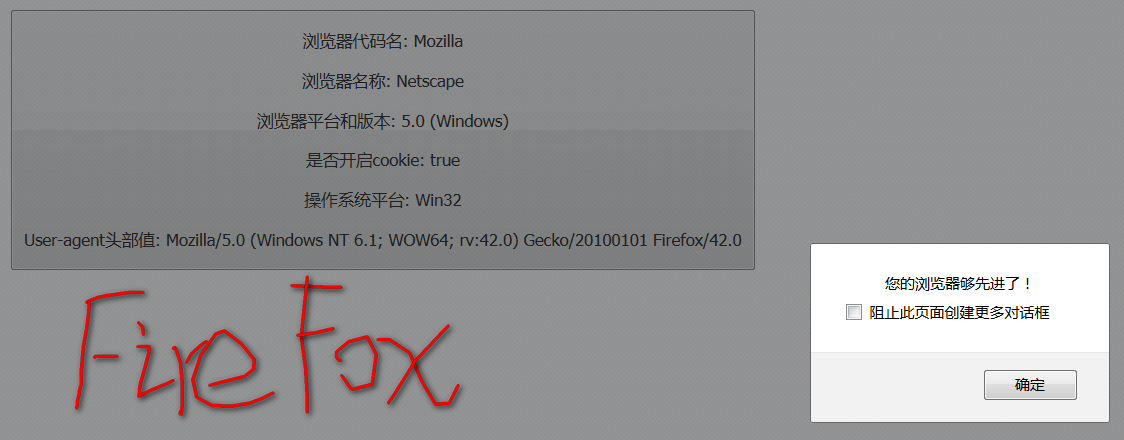
파이어폭스, 말할 것도 없이 정품 넷스케이프, 개발자의 필수 브라우저

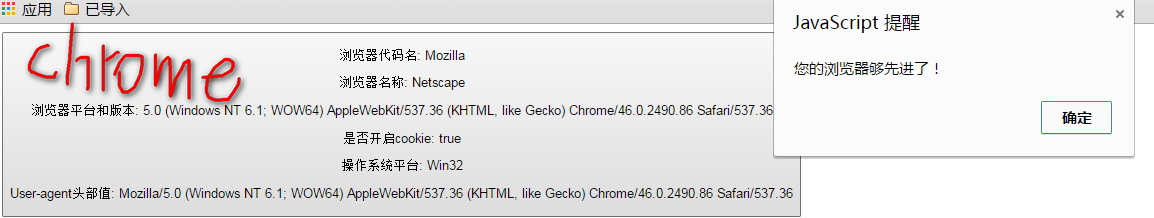
크롬. 현재 가장 많이 사용하는 브라우저는 구글이 정말 좋습니다. 적극 지지합니다

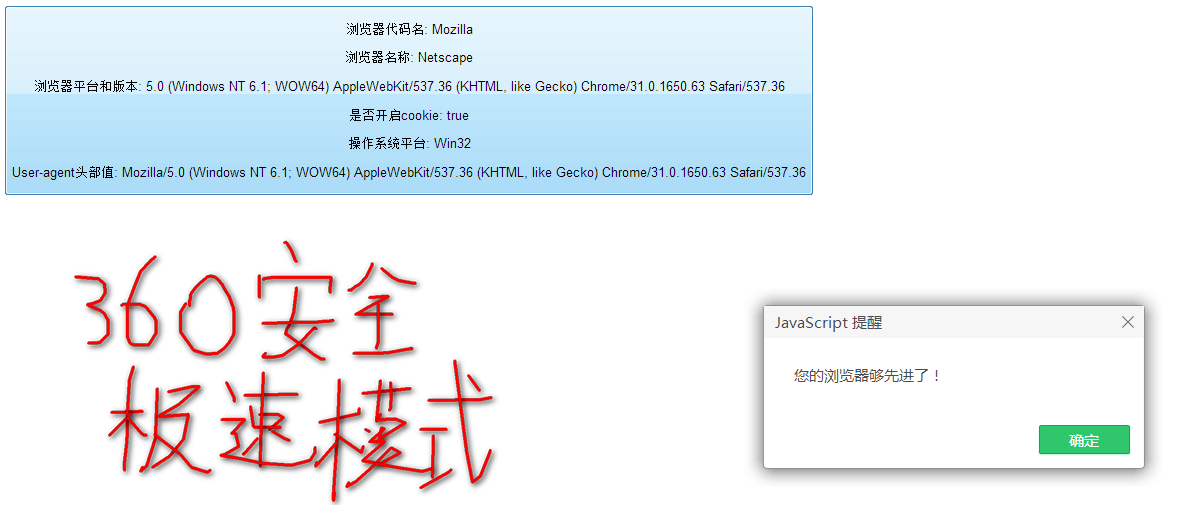
360 안전 브라우저 속도 모드, Chrome 커널, 매우 빠름

코드 결과 분석

PS: 브라우저 주소 및 매개변수를 가져오는 JavaScript 방법
자바스크립트를 사용하여 URL 주소 정보 얻기
실행 시 javascript를 사용하여 URL 주소 정보를 가져옵니다.
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
URL을 얻는 window.location 방법에 대한 자세한 소개
URL(Uniform Resource Locator) 전체 URL은 다음 부분으로 구성됩니다.
방식://host:port/path?query#fragment
구성표: 통신 프로토콜
http, ftp, maito 등 자주 사용되는 서비스
호스트 : 호스트
서버(컴퓨터) DNS(Domain Name System) 호스트 이름 또는 IP 주소입니다.
포트:포트 번호
정수, 선택 사항입니다. 생략하면 구성표의 기본 포트가 사용됩니다. 예를 들어 http의 기본 포트는 80입니다.
경로: 경로
0개 이상의 "/" 기호로 구분된 문자열로, 일반적으로 호스트의 디렉터리나 파일 주소를 나타내는 데 사용됩니다.
쿼리: 쿼리
선택 사항이며 동적 웹 페이지(예: CGI, ISAPI, PHP/JSP/ASP/ASP.NET 및 기타 기술을 사용하여 만든 웹 페이지)에 매개 변수를 전달하는 데 사용됩니다. "&" 기호로 구분된 여러 매개 변수가 있을 수 있습니다. . 각 매개변수의 이름과 값은 "=" 기호로 구분됩니다.
조각: 정보 조각
네트워크 리소스의 조각을 지정하는 데 사용되는 문자열입니다. 예를 들어, 웹 페이지에 명사 설명이 여러 개 있는 경우 조각을 사용하여 특정 명사 설명을 직접 찾을 수 있습니다. (앵커포인트라고도 합니다.)
예:
1, window.location.href
전체 URl 문자열(브라우저의 전체 주소 표시줄)
반환 값: http://www. dw. cn:80/index.asp?id=209#asp
2,window.location.protocol
URL의 프로토콜 부분
반환 값: http:
3,window.location.host
URL의 호스트 부분
반환 값: www. dw. CN
4,window.location.port
URL의 포트 부분입니다. 기본 포트 80을 사용하는 경우(업데이트: 80이 추가된 경우에도) 반환 값은 기본 80이 아니라 null 문자입니다.
이 예의 반환 값: 비어 있음
5,window.location.pathname
URL의 경로 부분(즉, 파일 주소)
반환 값: /index.asp
6,window.location.search
쿼리(매개변수) 부분입니다. 동적 언어에 값을 할당하는 것 외에도 정적 페이지에 값을 할당하고 자바스크립트를 사용하여 해당 매개변수 값을 얻을 수도 있습니다.
반환 값:?id=209
7,window.location.hash
앵커 포인트
반환 값: #asp