이 글은 3D 뒤집기 효과를 얻기 위한 순수 CSS3에 대한 코드 예제를 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다. 도움이됩니다.
프런트엔드 개발자의 필수 과정인 CSS3를 사용하면 다양한 기본 동적 효과를 완성할 수 있습니다. 이번 호에서는 CSS3를 사용하여 호버 뒤집기 효과를 구현해 보겠습니다~
#🎜🎜 #한 단계 는 매우 간단합니다. 데모 블록을 그리고 여기에 전환 및 변환 속성을 추가합니다. :
// 本示例均使用Sass语法
.block {
width: 200px;
height: 200px;
background: brown;
cursor: pointer;
transition: 0.8s;
&:hover {
transform: rotateY(180deg);
}
}
주의해야 할 점은 다음과 같습니다. 전환 속성을 작성해야 합니다. hover 대신 .block 에서 마우스 오버 시 전환만 작성하면 마우스가 밖으로 이동할 때 전환 효과가 없습니다. #🎜 🎜##🎜🎜 #
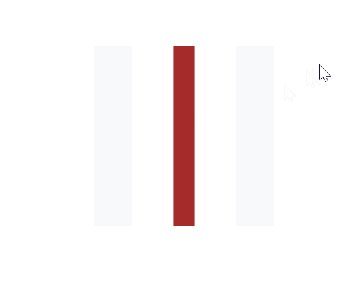
두 번째 단계  가 더 중요합니다. 항상 한 평면에서 뒤집는 것만으로는 충분히 3차원적이지 않다는 것을 쉽게 알 수 있습니다. 생각을 살짝 바꿔보세요 -
가 더 중요합니다. 항상 한 평면에서 뒤집는 것만으로는 충분히 3차원적이지 않다는 것을 쉽게 알 수 있습니다. 생각을 살짝 바꿔보세요 -
// html部分
<div>
<div></div>
</div>
// CSS部分
.block {
width: 200px;
height: 200px;
cursor: pointer;
&-in {
background: brown;
height: 100%;
transition: 0.8s;
}
&:hover .block-in {
transform: rotateY(180deg);
}
}
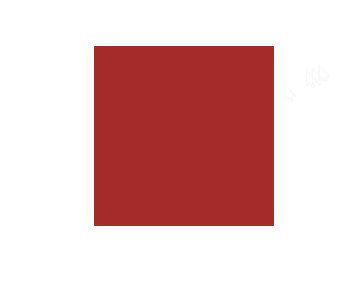
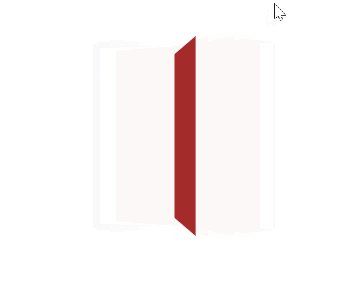
이번에는#🎜 🎜#crucial1step
이 왔습니다. 3D를 추가하려면 외부 레이어에관점 및 변형 스타일 속성을 추가 해야 합니다. 전체 애니메이션에 대한 변형 효과:
해야 합니다. 전체 애니메이션에 대한 변형 효과:
.block {
width: 200px;
height: 200px;
cursor: pointer;
/* 3D变形 */
transform-style: preserve-3d;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
&-in {
background: brown;
height: 100%;
transition: 0.8s;
}
&:hover .block-in {
transform: rotateY(180deg);
}
}마지막으로 아이디어를 요약합니다. # 🎜🎜#1. 내부와 외부에 두 개의 div 레이어를 만들고 마우스를 외부 레이어로 가져가면 내부 div에 플립 변환을 추가합니다.rotateY(180deg)
2에 전환 속성을 추가하는 데 주의하세요. 마우스를 가져갈 때가 아니라 뒤집어야 하는 div3. 외부 div에 관점 및 변형 스타일 속성을 추가하여 최종적으로 3D 뒤집기 효과를 얻습니다.

위 내용은 3D 뒤집기 효과를 달성하기 위한 순수 CSS3의 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



