이 글은 CSS3의 box-shadow 속성에 의해 달성된 그림자 효과에 대한 요약을 제공합니다. 이는 특정 참고 가치가 있으므로 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
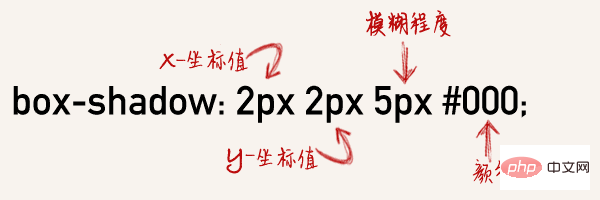
CSS3 box-shadow 속성은 요소의 하나 이상의 그림자 효과를 설명하는 데 사용됩니다. 이 속성을 사용하면 원하는 거의 모든 그림자 효과를 얻을 수 있습니다. 그러나 box-shadow 속성 구문과 값은 매우 유연하여 초보자가 이해하기에는 다소 어렵습니다. 오늘은 box-shadow 속성의 구문과 다양한 그림자 효과를 요약해 보겠습니다.
Syntax
/* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Any number of shadows, separated by commas */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Global keywords */ box-shadow: inherit; box-shadow: initial; box-shadow: unset;
값 설명:
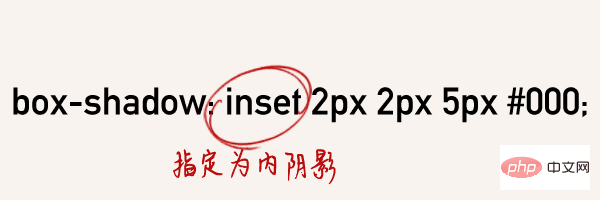
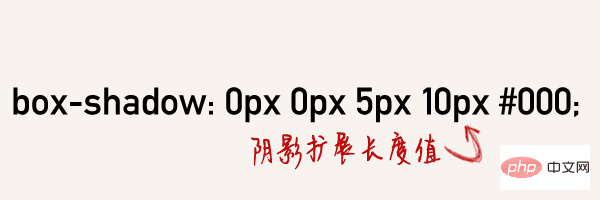
inset: 기본 그림자는 테두리 외부에 있습니다. 삽입을 사용한 후 그림자는 테두리(투명 테두리라도) 내부, 배경 위와 내용 아래에 나타납니다. 어떤 사람들은 이 값을 마지막에 넣는 것을 좋아하고 브라우저도 이를 지원합니다.
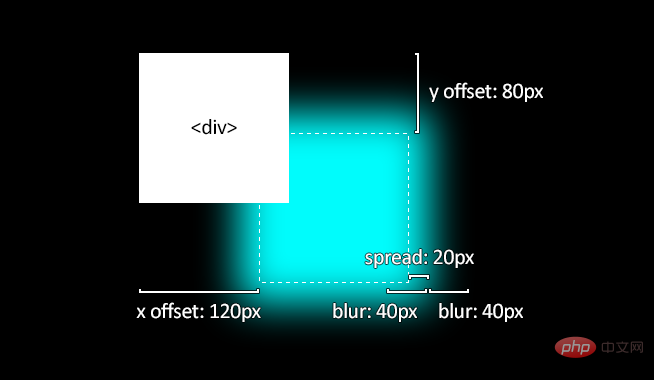
인터넷에서 몇 장의 사진을 찾았으니 그에 맞춰서 보시면 이해가 쉬울 것입니다.



좀 더 구체적으로 설명하자면:
div {
width: 150px;
height: 150px;
background-color: #fff;
box-shadow: 120px 80px 40px 20px #0ff;
/* 顺序为: offset-x, offset-y, blur-size, spread-size, color */
/* blur-size 和 spread-size 是可选的 (默认为 0) */
}다음은 그림입니다.

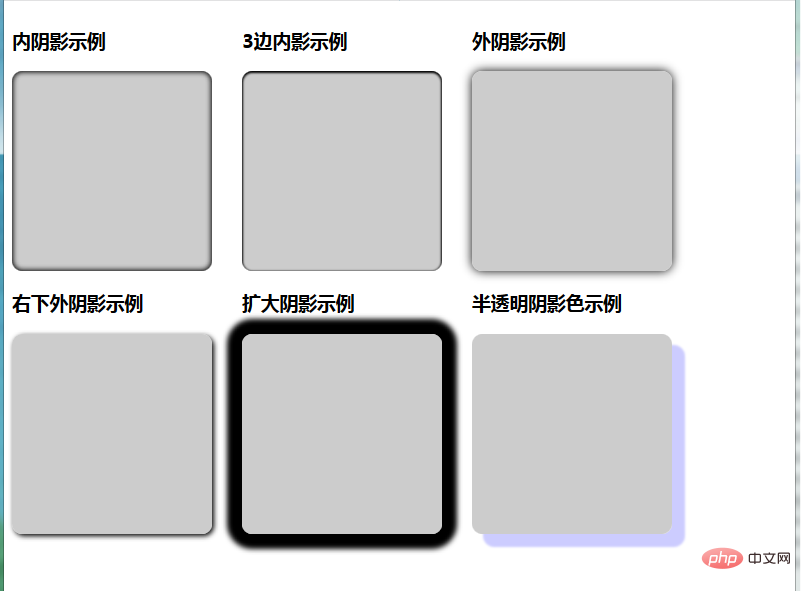
가장 간단한 일반 효과
다음은 가장 간단한 그림자 효과 중 일부입니다. 또한 봐 코드에서 매우 이해하기 쉽습니다:
HTML
<div class="flex">
<div class="flex-item">
<h3>内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>3边内影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3>右下外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3>扩大阴影示例</h3>
<div class="box boxshadow5"></div>
</div>
<div class="flex-item">
<h3>半透明阴影色示例</h3>
<div class="box boxshadow6"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; border-radius:10px; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 0px 5px 1px #000; }
.boxshadow2{ box-shadow:inset 0 1px 2px 1px #000; }
.boxshadow3{box-shadow:0 0 10px #000;}
.boxshadow4{box-shadow:2px 2px 5px #000;}
.boxshadow5{box-shadow:0 0 5px 15px #000;}
.boxshadow6{box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);}효과는 다음과 같습니다

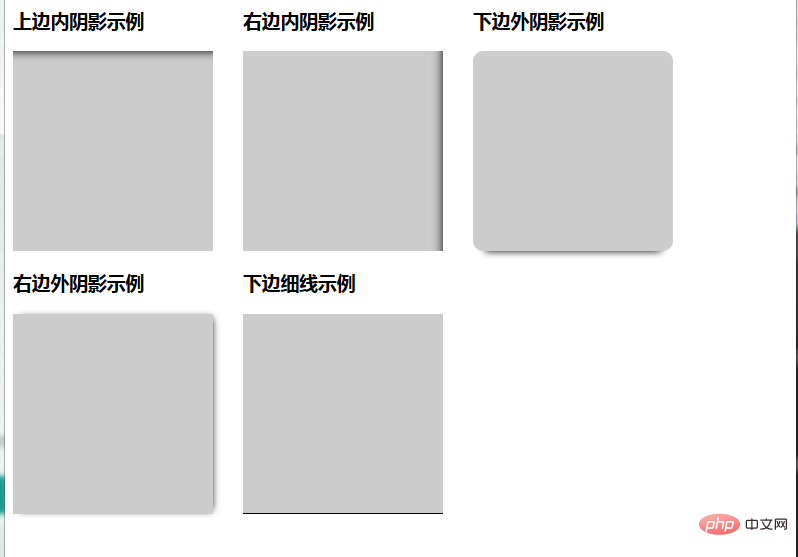
단면 그림자 효과
단면 그림자 효과는 몇 가지 효과를 줄 수 있습니다. , 특수 장면의 획 및 작은 그림자와 같은 또 다른 예는 일부 전환 색상입니다.
HTML
<div class="flex">
<div class="flex-item">
<h3>上边内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>右边内阴影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>下边外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3>右边外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3>下边细线示例</h3>
<div class="box boxshadow5"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 15px 10px -15px #000; }
.boxshadow2{ box-shadow:inset -15px 0px 10px -15px #000;}
.boxshadow3{box-shadow:0px 12px 8px -12px #000; border-radius:10px; }
.boxshadow4{box-shadow:3px 0 8px -4px #000;}
.boxshadow5{ box-shadow: inset 0px -1px 0px 0px rgb(0, 0, 0) ;}효과는 다음과 같습니다

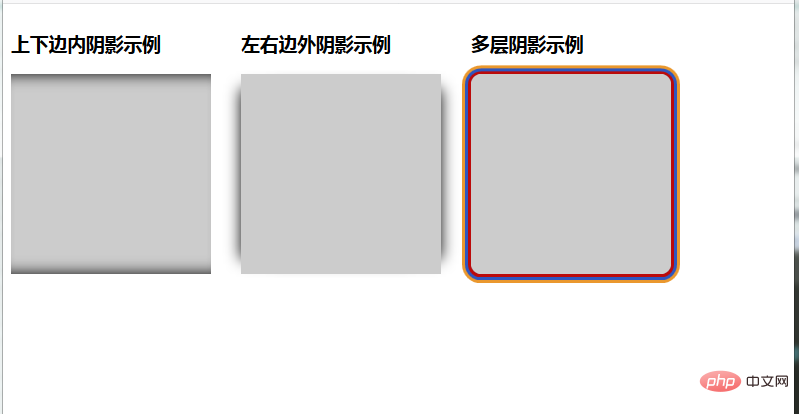
이중 가장자리 그림자 및 다중 그림자 효과
HTML
<div class="flex">
<div class="flex-item">
<h3>上下边内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>左右边外阴影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>多层阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; width: 200px; height: 200px; }
.boxshadow1{
box-shadow:inset 0px 15px 15px -15px #000,
inset 0px -15px 15px -15px #000;
}
.boxshadow2{
box-shadow:15px 0 15px -15px #000,
-15px 0 15px -15px #000;
}
.boxshadow3{ border-radius:10px;
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
}효과 다음과 같습니다

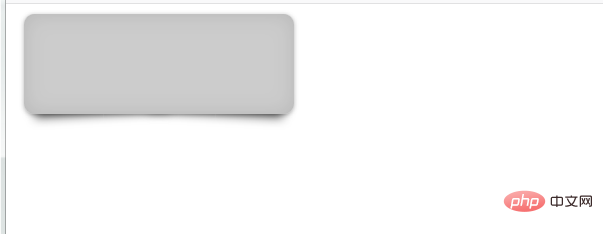
기타 흥미로운 그림자:
의사 요소 ::before 및 ::after를 사용하면 사진에서만 얻을 수 있는 매우 사실적인 그림자 효과를 만들 수 있습니다. 예를 들어 보겠습니다.
HTML
<div class="box11 shadow"></div>
CSS
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}효과는 다음과 같습니다

추가 효과:
HTML
<div class="wrap">
<div class="box box1 shadow1">
<h3>Shadow 1</h3>
</div>
<div class="box box2 shadow2">
<h3>Shadow 2</h3>
</div>
<div class="box box3 shadow3">
<h3>Shadow 3</h3>
</div>
<div class="box box4 shadow4">
<h3>Shadow 4</h3>
</div>
<div class="box box5 shadow5">
<h3>Shadow 5</h3>
</div>
<div class="box box6 shadow6">
<h3>Shadow 6</h3>
</div>
<div class="box box7 shadow7">
<h3>Shadow 7</h3>
</div>
<div class="box box8 shadow8">
<h3>Shadow 8</h3>
</div>
</div>CSS
body{
background:#E6EEF6;
}
.wrap{
margin-left:20px;
}
.box{
width:40%;
height:200px;
float:left;
background-color:white;
margin:25px 15px;
border-radius:5px;
}
.box h3{
font-family: 'Didact Gothic', sans-serif;
font-weight:normal;
text-align:center;
padding-top:60px;
color:#fff;
}
.box1{
background-color: #EBA39E;
}
.box2{
background-color: #EDE89A;
}
.box3{
background-color: #9EEBA1;
}
.box4{
background-color: #9EEBBF;
}
.box5{
background-color: #9ED9EB;
}
.box6{
background-color: #9EB3EB;
}
.box7{
background-color: #DB9EEB;
}
.box8{
background-color: #C49EEB;
}
.shadow1, .shadow2, .shadow3,.shadow4,.shadow5,.shadow6,.shadow7,.shadow8{
position:relative;
}
.shadow1,.shadow2,.shadow3,.shadow4,.shadow5,.shadow6,.shadow7,.shadow8{
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 20px rgba(0, 0, 0, 0.1) inset;
}
/*****************************************************************dashed border
****************************************************************/
.shadow1 h3, .shadow2 h3, .shadow3 h3, .shadow4 h3, .shadow5 h3, .shadow6 h3, .shadow7 h3, .shadow8 h3{
width:87%;
height:100px;
margin-left:6%;
border:2px dashed #F7EEEE;
border-radius:5px;
}
/****************************************************************
*styling shadows
****************************************************************/
.shadow1:before, .shadow1:after{
position:absolute;
content:"";
bottom:12px;left:15px;top:80%;
width:45%;
background:#9B7468;
z-index:-1;
-webkit-box-shadow: 0 20px 15px #9B7468;
-moz-box-shadow: 0 20px 15px #9B7468;
box-shadow: 0 20px 15px #9B7468;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow1:after{
-webkit-transform: rotate(6deg);
-moz-transform: rotate(6deg);
transform: rotate(6deg);
right: 15px;left: auto;
}
.shadow2:before{
position:absolute;
content:"";
width:80%;
top:140px;bottom:15px;left:30px;
background-color:#9F8641;
z-index:-1;
-webkit-box-shadow:0 23px 17px 0 #9F8641;
-moz-box-shadow:0 23px 17px 0 #9F8641;
box-shadow: 0 23px 17px 0 #9F8641;
-webkit-transform:rotate(-4deg);
-moz-transform:rotate(-4deg);
transform:rotate(-4deg);
}
.shadow3:before, .shadow3:after{
content:"";
position:absolute;
bottom:0;top:2px;left:15px;right:15px;
z-index:-1;
border-radius:100px/30px;
-webkit-box-shadow:0 0 30px 2px #479F41;
-moz-box-shadow:0 0 30px 2px #479F41;
box-shadow: 0 0 30px 2px #479F41;
}
.shadow4:before, .shadow4:after{
position:absolute;
content:"";
top:14px;bottom:14px;left:0;right:0;
box-shadow:0 0 25px 3px #548E7F;
border-radius:100px/10px;
z-index:-1;
}
.shadow5:before, .shadow5:after{
position:absolute;
content:"";
box-shadow:0 10px 25px 20px #518C96;
top:40px;left:10px;bottom:50px;
width:15%;
z-index:-1;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.shadow5:after{
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
transform: rotate(8deg);
right: 10px;left: auto;
}
.shadow6:before, .shadow6:after{
position:absolute;
content:"";
top:100px;bottom:5px;left:30px;right:30px;
z-index:-1;
box-shadow:0 0 40px 13px #486685;
border-radius:100px/20px;
}
.shadow7:before, .shadow7:after{
position:absolute;
content:"1";
top:25px;left:20px;bottom:150px;
width:80%;
z-index:-1;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow7:before{
box-shadow:10px -10px 30px 15px #984D8E;
}
.shadow7:after{
-webkit-transform: rotate(7deg);
-moz-transform: rotate(7deg);
transform: rotate(7deg);
bottom: 25px;top: auto;
box-shadow:10px 10px 30px 15px #984D8E;
}
.shadow8{
box-shadow:
-6px -6px 8px -4px rgba(250,254,118,0.75),
6px -6px 8px -4px rgba(254,159,50,0.75),
6px 6px 8px -4px rgba(255,255,0,0.75),
6px 6px 8px -4px rgba(0,0,255,2.75);
}효과는 다음과 같습니다

위 내용은 CSS3의 box-shadow 속성으로 구현된 그림자 효과 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!