이 문서의 내용은 CSS(코드 예제)를 사용하여 양식 레이블의 정렬을 달성하는 방법에 대한 것입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
주요 속성:
text-align: justify;
text-align-last: justify https://www.html.cn/book/css/properties/text/text-align-last 참조 .htm
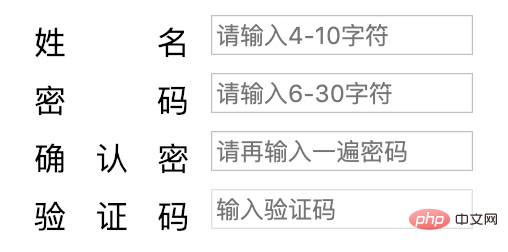
최종 효과:

코드:
li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
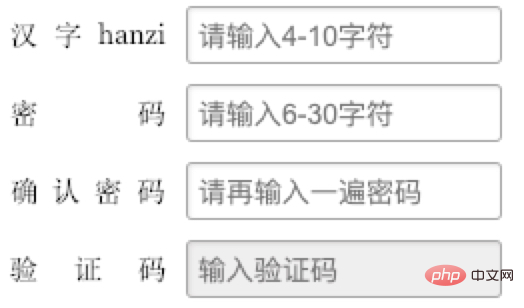
}영어 문자와 숫자는 양쪽 끝에 정렬되지 않습니다.

위 내용은 CSS를 사용하여 양쪽 끝의 양식 레이블을 정렬하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



