이 글은 JavaScript 사전 컴파일 과정에 대한 자세한 분석(코드 예제)을 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
자바스크립트는 인터프리트 언어이기 때문에 한 줄을 컴파일하고 한 줄을 실행한다는 뜻인 것은 다들 아시죠? 오늘 살펴 보겠습니다.
그램 분석
사전 컴파일
해석 및 실행
문법 분석은 매우 간단합니다. 즉, 엔진은 코드에서 하위 수준이 있는지 확인합니다. 구문 오류; 이름에서 알 수 있듯이 해석과 실행은 코드를 실행하는 것입니다. 사전 컴파일은 일부 변수와 함수를 저장하기 위해 메모리에 일부 공간을 여는 것으로 이해됩니다.
<script>
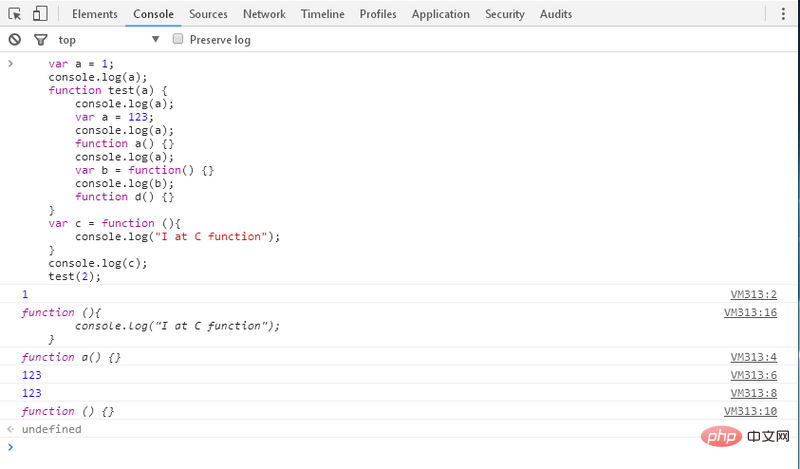
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>첫 번째 스크립트 파일이 로드됩니다.
스크립트가 로드된 후 구문이 적합한지 분석합니다.
GO 속성으로 변수 선언을 찾기 위해 사전 컴파일을 시작하고 정의되지 않은 값을 할당합니다. 함수 선언을 GO 속성으로 찾습니다. 함수 본문을 제공합니다.//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
AO = {
a:undefined,
b:undefined,
}//抽象描述
AO = {
a:2,
b:undefined,
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}AO 객체 생성(활성 객체)
함수 선언의 전반적인 개선 - (구체적으로는 함수 호출 및 선언이 앞에 있든 뒤에 있든 관계없이, 시스템은 항상 함수 선언을 호출 전으로 이동합니다.
위 내용은 JavaScript 사전 컴파일 프로세스의 상세 분석(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!