다음 글에서는 jQuery와 JavaScript를 사용하여 비밀번호를 표시하고 숨기는 방법을 소개하겠습니다.

계정 보안을 위해 비밀번호를 입력할 때 비밀번호는 항상 매우 복잡하게 설정되어 있습니다. 비밀번호가 표시되지 않기 때문에 입력이 맞는지 틀린지 알 수 없어 인증 오류가 발생할 수 있습니다. . 결과적으로 이제 웹사이트에서는 사용자가 비밀번호 필드에 숨겨진 텍스트를 보도록 전환할 수 있습니다.
다음 코드 예제에서는 jQuery와 JavaScript를 사용하여 비밀번호를 표시하고 숨기는 방법을 소개합니다. [추천 관련 비디오 튜토리얼: JavaScript 튜토리얼, jQuery 튜토리얼]
HTML 코드: 먼저 기본 양식 레이아웃을 만들어야 합니다
<table>
<tr>
<td>Username : </td>
<td><input type='text' id='username' ></td>
</tr>
<tr>
<td>Password : </td>
<td><input type='password' id='password' >
<input type='checkbox' id='toggle' value='0' onchange='togglePassword(this);'> <span id='toggleText'>Show</span></td>
</tr>
<tr>
<td> </td>
<td><input type='button' id='but_reg' value='Sign Up' ></td>
</tr>
</table>지침: onchange="togglePassword()"를 체크박스 요소에 첨부하세요. , js 코드를 호출하여 비밀번호 표시(또는 숨기기)를 전환하세요.
1. JavaScript를 사용하여
<script type="text/javascript">
function togglePassword(el){
// Checked State
var checked = el.checked;
if(checked){
// Changing type attribute
document.getElementById("password").type = 'text';
// Change the Text
document.getElementById("toggleText").textContent= "Hide";
}else{
// Changing type attribute
document.getElementById("password").type = 'password';
// Change the Text
document.getElementById("toggleText").textContent= "Show";
}
}
</script>구현 지침:
체크박스 상태가 선택되어 있는지 확인하세요. 입력 상자의 속성이 텍스트로 전환됩니다. 선택을 취소하면 유형 속성이 비밀번호로 유지됩니다.
렌더링:
2. jQuery를 사용하여 구현
jQuery 라이브러리 가져오기
<script type="text/javascript" src="jquery.min.js" ></script>
jQuery의 attr() 메서드를 사용하여 입력 요소의 유형 속성을 변경합니다.
<script type="text/javascript">
$(document).ready(function(){
$("#toggle").change(function(){
// Check the checkbox state
if($(this).is(':checked')){
// Changing type attribute
$("#password").attr("type","text");
// Change the Text
$("#toggleText").text("隐藏密码");
}else{
// Changing type attribute
$("#password").attr("type","password");
// Change the Text
$("#toggleText").text("显示密码");
}
});
});
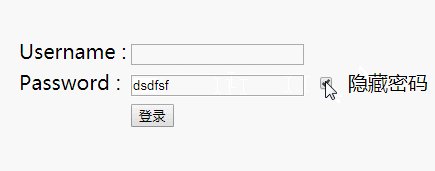
</script>출력:

위는 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 jQuery 및 JavaScript를 사용하여 비밀번호를 표시하고 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!