페이드 인 및 페이드 아웃
hide() 및 show() 함수의 애니메이션은 실제로 크기를 계속 변경합니다. 따라서 현재 가장 좋은 접근 방식은 페이드 인 및 페이드 아웃 효과를 수행하는 것입니다
FadeIn 작업: fadeIn(time, function(){})
FadeOut ( event, function(){})
자신만의 페이드아웃 작업 설정 fadeTo(event, fade-out rate, function(){}), 페이드아웃 속도는 1을 초과하지 않습니다# 🎜🎜#
페이드아웃 작업# 🎜🎜#<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置层淡出操作
$(myimg).fadeOut(5000,function(){
$(this).fadeIn(5000)
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="images/gd.jpg" id="myimg" style="max-width:90%"/ alt="jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현" >
</div>
</body>
</html>fadeTo()를 사용하여 페이드아웃 속도 문제 관찰
$(function(){
//设置淡出率
$(myimg).fadeTo(5000,0.3,function(){});
});#🎜 🎜#0으로 설정하면 완전히 페이드 아웃된다는 의미이고, 1로 설정하면 단독으로 발행되지 않는다는 의미입니다. 
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置淡出率
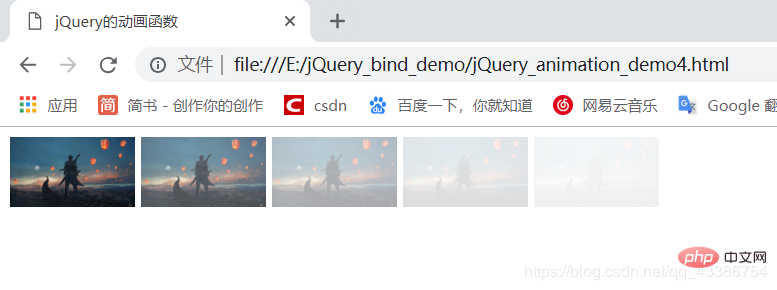
$("img").each(function(){
$(this).on("mouseover",function(){
$(this).fadeOut(200,function(){
$(this).fadeIn(200);
});
});
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현" >
</div>
</body>
</html> 위는 jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현에 대한 완전한 소개입니다.
위는 jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현에 대한 완전한 소개입니다.
에서 더 많은 것을 얻으실 수 있기를 바랍니다. PHP 중국어 웹사이트를 주의 깊게 살펴보시기 바랍니다.
위 내용은 jQuery 페이드인 및 페이드아웃 애니메이션 효과 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



