우리 모두 알고 있듯이 div, 단락, 텍스트 등과 같은 HTML 요소는 하위 요소의 콘텐츠에 점차적으로 적응할 것입니다. 그러나 이러한 요소의 하위 요소가 부동으로 설정된 경우(예: 오른쪽이나 왼쪽으로 부동) 이러한 요소는 축소되어 높이 축소 문제를 일으킬 수 있습니다(아래 예). 다음 기사에서는 CSS를 사용하여 상위 요소 높이 축소 문제를 해결하는 방법을 소개합니다. 도움이 되기를 바랍니다. [추천 관련 동영상 튜토리얼: CSSTutorial]

What Is 부동 요소의 부모 높이가 축소되었습니까?
다음은 부동 요소의 부모 높이 붕괴 문제를 이해하기 위한 간단한 코드 예제입니다.
html 코드:
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>CSS 코드:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
.demo *{
padding: 5px;
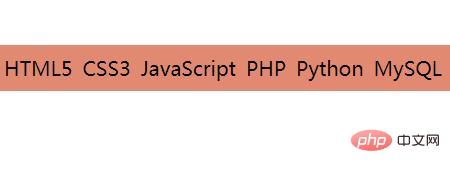
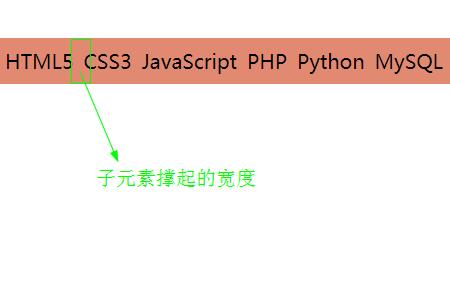
}자식 요소가 설정되지 않은 경우 상위 요소.demo가 높이를 설정하지 않습니다. 부동하려면 부모 요소의 높이가 자식 요소에 의해 확장됩니다. 렌더링:
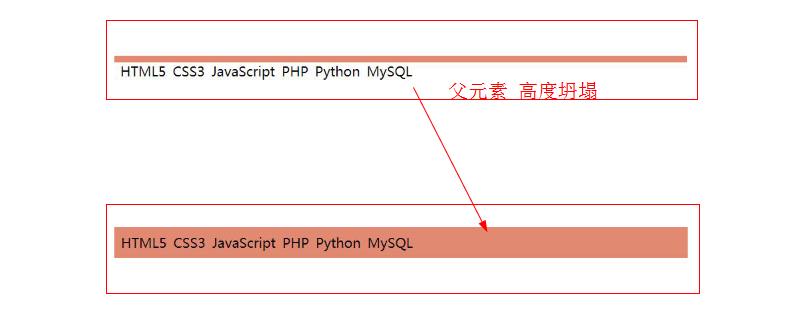
하위 요소에 부동이 설정된 경우:
.demo *{
padding: 5px;
float: left;
}상위 요소에 높이 축소 문제가 발생합니다. 렌더링:

부모 요소의 높이 붕괴 문제를 해결하는 방법은 무엇입니까?
플로팅 요소의 부모 높이 붕괴 문제를 해결하는 방법에는 여러 가지가 있습니다. 아래에서 몇 가지 방법을 소개하겠습니다.
방법 1: 오버플로 속성을 사용하여 높이를 명확하게 지정
CSS 오버플로 속성을 사용하면 상위 요소가 접히는 것을 방지할 수 있습니다. . 상위 요소의 높이 붕괴 문제를 해결하려면 상위 요소에서 오버플로 속성의 값을 "auto"로 설정합니다. 예: 
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}방법 3: 하위 요소를 기반으로 상위 요소 부동# 🎜 🎜#이것은 부모 요소가 무너지는 것을 방지하는 데 도움이 되지만, 단점은 모든 부모 요소, 즉 현재 영향을 받는 부모 요소, 현재 영향을 받는 부모 요소의 부모 요소 등을 플로팅해야 한다는 것입니다. .
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
} 방법 4: 표시 속성 및 지우기 속성 사용
방법 4: 표시 속성 및 지우기 속성 사용.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
}위 내용은 CSS를 사용하여 플로팅 요소의 상위 요소 높이 축소 문제를 해결하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



