本篇文章给大家带来的内容是关于前端浏览器渲染的步骤介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

浏览器渲染一共有五步
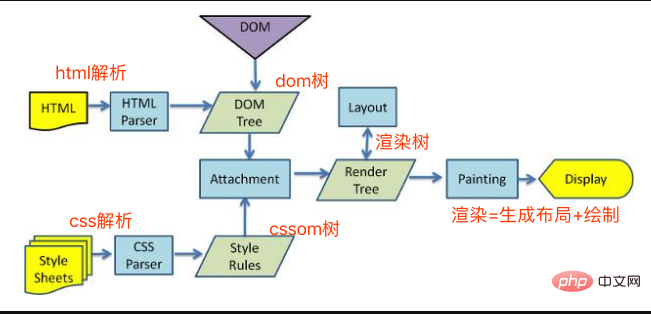
处理 HTML 并构建 DOM 树
处理 CSS构建 CSSOM 树
将 DOM 与 CSSOM 合并成一个渲染树
根据渲染树来布局,计算每个节点的位置
调用 GPU 绘制,合成图层,显示在屏幕上
第四步和第五步是最耗时的部分,这两步合起来,就是我们通常所说的渲染
重绘和回流是渲染步骤中的一小节,但是这两个步骤对于性能影响很大
重绘(Repaint)
重绘是当节点需要更改外观而不会影响布局的,比如改变 color 就叫称为重绘。
常见的引起重绘的属性:
color border-style visibility background text-decoration outline box-shadow
回流(Reflow)
回流是布局或者几何属性需要改变就称为回流。
回流必定会发生重绘,重绘不一定会引发回流。回流所需的成本比重绘高的多,改变深层次的节点很可能导致父节点的一系列回流常见引起回流属性和方法:
添加或者删除可见的DOM元素;
元素尺寸改变——边距、填充、边框、宽度和高度
内容变化,比如用户在input框中输入文字
浏览器窗口尺寸改变——resize事件发生时
计算 offsetWidth 和 offsetHeight 属性
设置 style 属性的值
全局范围:从根节点html开始对整个渲染树进行重新布局。
局部范围:对渲染树的某部分或某一个渲染对象进行重新布局
위 내용은 前端浏览器渲染的步骤介绍의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




