이 글은 NodeJ의 CommonJ와 NodeJ의 사용자 정의 모듈을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CommonJs 및 NodeJs의 사용자 정의 모듈
1. CommonJs란 무엇입니까
튜토리얼에서 CommonJs가 모듈식 표준이고 NodeJs가 CommonJs(모듈화)의 구현이라고 알고 있습니다. CommonJS API로 작성된 애플리케이션은 JavaScript를 사용하여 클라이언트 애플리케이션을 개발할 수 있을 뿐만 아니라 다음 애플리케이션도 작성할 수 있습니다.
a. 서버 측 JavaScript 애플리케이션(nodejs)
b. 데스크탑 그래픽 인터페이스 애플리케이션
2 . NodeJs의 모듈화
Node 애플리케이션은 모듈로 구성되며 CommonJs 모듈 사양을 채택합니다. Node에서 모듈은 두 가지 범주로 나뉩니다. 한 가지 유형은 Node에서 제공하는 모듈로, 핵심 모듈이라고 하며, 다른 유형은 사용자가 작성한 모듈로, 파일 모듈이라고 합니다.핵심 모듈 부분은 Node에 있습니다. 소스 코드를 컴파일하는 동안 바이너리 실행 파일이 컴파일됩니다. 노드 내 프로세스가 시작되면 일부 핵심 모듈이 메모리에 직접 로드되므로 이 부분의 핵심 모듈이 도입되면 파일 위치와 컴파일 및 실행의 두 단계를 생략할 수 있으며 경로 분석에서 우선 순위가 결정됩니다. 그래서 로딩 속도가 가장 빠릅니다. 예: HTTP 모듈, URL 모듈, Fs 모듈은 모두 nodejs입니다. 핵심 모듈이 내장되어 있습니다. 직접 가져와서 사용할 수 있습니다.
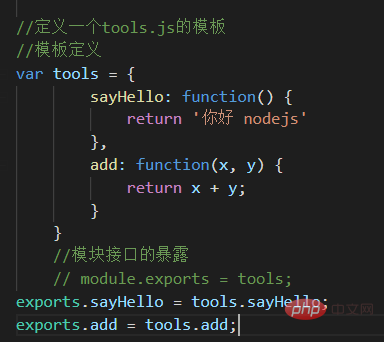
파일 모듈은 런타임 시 동적으로 로드되며 완전한 경로 분석, 파일 위치, 컴파일 및 실행 프로세스가 필요합니다. 속도는 핵심 모듈보다 약간 느리지만 많이 사용됩니다. 이러한 모듈은 스스로 정의해야 합니다. 다음으로 nodejs의 사용자 정의 모듈을 살펴보겠습니다.
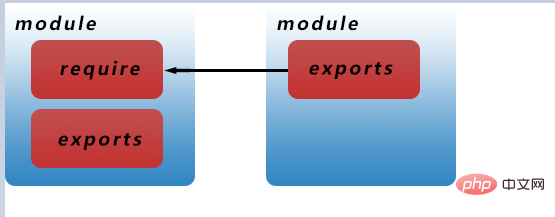
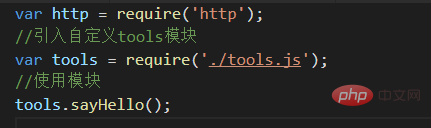
이 모듈을 사용해야 하는 파일에서 require를 통해 이 모듈을 소개하세요. 이때 모듈에 노출된 속성과 메서드를 사용할 수 있습니다.
여기서 이해하기 쉽도록 그림을 만들었습니다.



npm init -yes
위 내용은 NodeJ의 CommonJ 및 사용자 정의 모듈 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!