JavaScript에서는 위치 객체의 호스트 이름 속성이나 호스트 속성을 사용하여 현재 URL의 호스트 이름을 얻을 수 있습니다. 다음 글에서 이 두 속성을 소개하겠습니다.

위치 호스트 이름 속성 사용
기본 구문:
location.hostname
간단한 예: #🎜🎜 #현재 URL은 다음과 같다고 가정합니다: //m.sbmmt.com/course/type/4.html
<script type="text/javascript"> var h = location.hostname; alert(h); </script>
Rendering:
#🎜 🎜 #
위치 호스트 속성은 호스트 이름과 포트를 설정하거나 반환하는 데 사용됩니다. URL, 현재 URL에 포트가 지정되지 않은 경우 포트 번호가 반환되지 않습니다.
기본 구문:
location.host
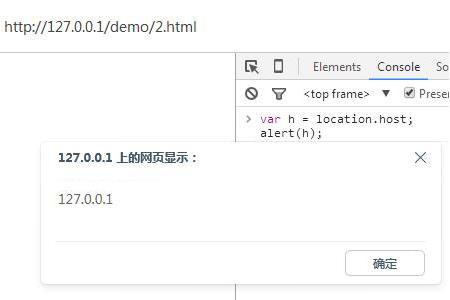
현재 가정 URL은 http://127.0.0.1:8020/demo/2.html이며, URL은 포트 번호
<script type="text/javascript"> var h = location.host; alert(h); </script>
#을 지정합니다. 🎜 🎜#

브라우저 지원
위치 객체의 호스트 이름을 지원합니다. 브라우저 속성 또는 호스트 속성은 다음과 같습니다: 1, Google Chrome
2, Apple Safari# 🎜🎜#3, Firefox
4, Opera
5, Internet Explorer
위 내용은 이 글의 전체 내용입니다. 모두의 공부에 도움이 될 것입니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 자바스크립트에서 현재 URL의 호스트 이름을 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!