onclick은 이벤트가 트리거될 때 처리되는 이벤트입니다. onclick은 마우스 클릭을 처리하는 이벤트입니다. 이 기사에서는 JavaScript에서 onclick 이벤트를 사용하는 방법에서 onclick 이벤트를 사용하는 방법에서 onclick 이벤트를 사용하는 방법의 onclick 이벤트 사용법을 공유합니다.

먼저 onclick 이벤트
의 구문을 살펴보겠습니다. 다음은 onclick 이벤트를 사용하여 작성하는 방법입니다.
document.getElementById()를 사용하여 문서의 id 요소를 지정하고 function(){}을 사용하여 요소를 클릭할 때 발생하는 이벤트를 처리합니다.
document.getElementById("button").onclick = function() {
// 设置在此处单击#button时要发生的事件
};구체적인 예시
를 살펴보겠습니다. 다음은 onclick 이벤트를 활용한 예시입니다.
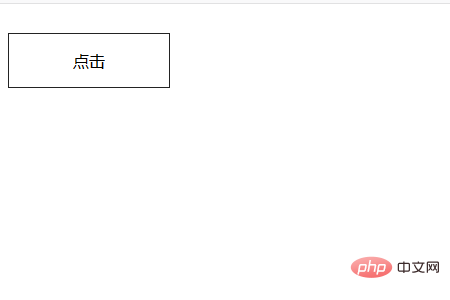
버튼 클릭 시 텍스트 변경
HTML code
<div id="text-button"><p id="text">点击</p></div>
CSS code
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
}JavaScript에서 onclick 이벤트를 사용하는 방법에서 onclick 이벤트를 사용하는 방법에서 onclick 이벤트를 사용하는 방법 code
document.getElementById("text-button").onclick = function() {
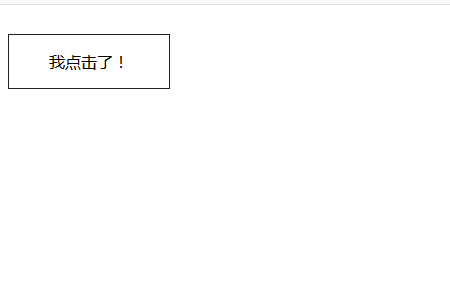
document.getElementById("text").innerHTML = "我点击了!";
};브라우저에 표시되는 결과는 다음과 같습니다

이 상자를 클릭하면 다음과 같이 됩니다. 다음과 같이 표시됨 효과: 상자의 텍스트가 변경됩니다

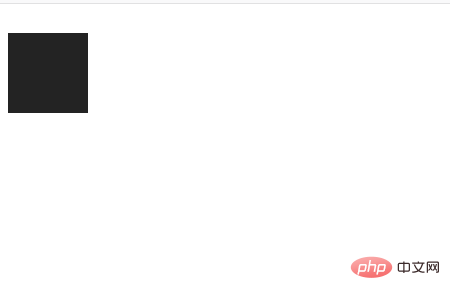
상자를 클릭하면 상자의 배경색이 변경됩니다
HTML code
<div id="square-button"></div>
CSS code
#square-button {
width: 80px;
height: 80px;
background: #232323;
}
#square-button.blue {
background: #21759b;
}JavaScript에서 onclick 이벤트를 사용하는 방법에서 onclick 이벤트를 사용하는 방법에서 onclick 이벤트를 사용하는 방법 code
document.getElementById("square-button").onclick = function() {
this.classList.toggle("blue");
};다음 브라우저에 효과가 표시됩니다: 네 블랙박스

이 상자를 클릭하면 색상이 바뀌고 표시 효과는 다음과 같습니다

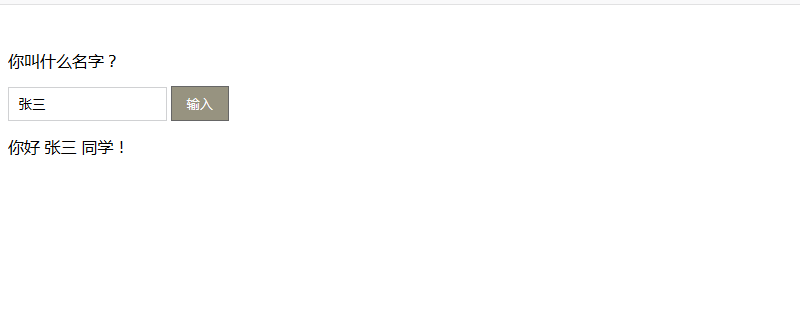
양식에 입력한 내용을 표시합니다
HTML 코드
<p>你叫什么名字?</p> <input type="text" id="name"> <button type="button" id="form-button">输入</button> <div id="form-text"></div>
CSS code
:focus {
outline: 1px solid #666;
}
input[type="text"] {
margin: 0 0 15px;
padding: 8px 10px;
border: 1px solid #d0d1d3;
}
button {
padding: 8px 15px;
background: #979380;
color: #fff;
border: none;
}JavaScript에서 onclick 이벤트를 사용하는 방법에서 onclick 이벤트를 사용하는 방법에서 onclick 이벤트를 사용하는 방법 code
document.getElementById("form-button").onclick = function() {
document.getElementById("form-text").innerHTML = "你好 " + document.getElementById("name").value + " 同学!";
}브라우저에 표시되는 효과는 다음과 같습니다

텍스트 상자에 Zhang San과 같은 이름을 입력한 후 Enter를 누르면, 다음과 같은 효과가 표시됩니다

이 글은 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주목하여 자세히 알아보세요! ! !
위 내용은 JavaScript에서 onclick 이벤트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!