문자열에 특정 문자가 포함되어 있는지 검색하고 싶다면 어떻게 해야 하나요? 이 경우 문자열에서 지정된 문자열 값이 처음 나타나는 것을 반환하는 indexOf 함수를 사용할 수 있습니다.

indexOf 함수는 문자열에서 지정된 문자를 검색하고 있는 경우 위치를 반환합니다.
indexOf 함수 사용법
기본과정은 다음과 같습니다
#🎜 🎜#
String.indexOf( 检索的字符[, 检索开始的位置])
코드는 다음과 같습니다
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript에서 indexOf를 사용하는 방법에서 indexOf를 사용하는 방법</title>
</head>
<body>
<script>
var str1 = '英语,中文,法语,阿拉伯语,中文';
var index1 = str1.indexOf('中文');
console.log(index1);
var index2 = str1.indexOf('中文', 7);
console.log(index2);
var array1 = [ '张三', '李四', '王二', '陈五' ];
var index3 = array1.indexOf('李四');
console.log(index3);
</script>
</body>
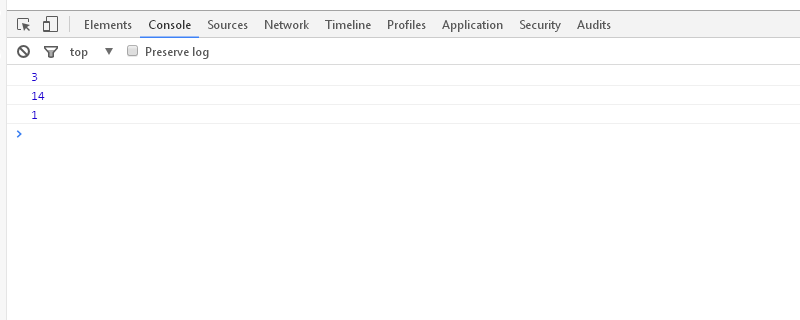
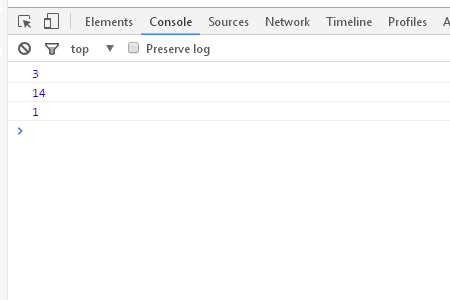
</html>실행 결과는 다음과 같습니다#🎜 🎜#
위의 코드를 주의 깊게 분석합니다
var str1 = '英语,中文,法语,阿拉伯语,中文'; var index1 = str1.indexOf('中文'); console.log(index1); var index2 = str1.indexOf('中文', 7); console.log(index2);
var array1 = [ '张三', '李四', '王二', '陈五' ]; var index3 = array1.indexOf('李四'); console.log(index3);
위 내용은 JavaScript에서 indexOf를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!