replace 함수는 문자열에 지정된 문자를 다른 문자로 바꿀 수 있습니다. 또한 정규식의 대체 규칙을 사용하여 다양한 패턴도 대체할 수 있습니다. JavaScript의 교체를 사용하여 문자열을 바꾸는 방법의 교체를 사용하여 문자열을 바꾸는 방법의 대체 방법에 대해 소개합니다. .

replace 함수 사용법
기본 구문
String.replace(模式, 替换的文字[, flag])
플래그는 생략 가능합니다.
replace
기본 코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript의 교체를 사용하여 문자열을 바꾸는 방법의 교체를 사용하여 문자열을 바꾸는 방법</title>
</head>
<body>
<script>
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);
var str2 = "我的名字叫张三,<br>今年10岁了。";
var newstr2 = str2.replace(/<br>/g, "\n");
console.log(str2);
console.log(newstr2);
</script>
</body>
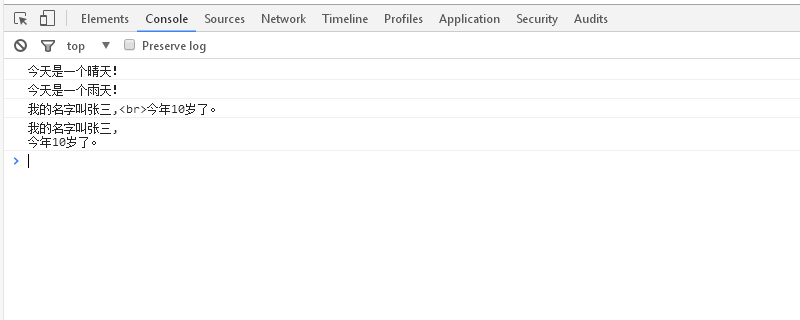
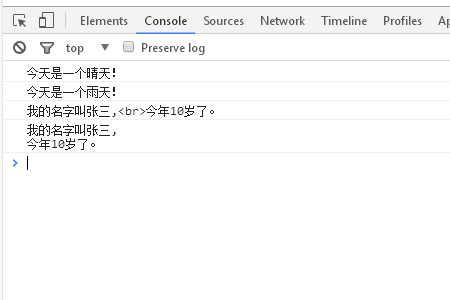
</html>실행 결과는 다음과 같습니다

위 코드를 분석해 보겠습니다
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);교체 텍스트의 경우 먼저 str1 변수를 정의하고 newstr1 변수에서 "맑은 날"을 "비오는 날"로 대체했습니다. 결과적으로 "오늘은 맑은 날입니다!"라는 문자열이 출력됩니다.
var str2 = "我的名字叫张三,<br>今年10岁了。"; var newstr2 = str2.replace(/<br>/g, "\n"); console.log(str2); console.log(newstr2);
이것은 정규식을 사용한 대체입니다. "/
/g"는 "모든
"을 의미하고 "n"은 개행을 의미합니다.
위 코드는
로 표시되는 모든 효과를 n으로 표시하는 효과로 대체합니다.
이 기사는 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 열로 이동하여 자세히 알아보세요! ! !
위 내용은 JavaScript의 교체를 사용하여 문자열을 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!